E se o Sistema de Imposto de Renda fosse pensado nas pessoas?
Por Maiane Gabriele em 16 de maio de 2022
Um provocativo estudo de caso de UI/UX sobre papel social do design, entrega de valor e como repensar sistemas públicos.
Compartilhe!

Se você já precisou — em algum momento da sua vida — declarar o Imposto de Renda Pessoa Física no Brasil (IRPF) muito provavelmente esbarrou em diversas dúvidas:
- Quais documentos eu preciso para declarar?
- Quais gastos podem ser abatidos no Imposto de Renda?
- Como saber se eu sou isento da declaração?
Essas são apenas algumas dúvidas frequentes sobre o assunto. Apesar de boa parte dos problemas serem relacionados a processos, muitos deles estão diretamente ligados à plataforma atual do Imposto de Renda.
A temática “Imposto de Renda” ao ser algo que mexe diretamente com rendas, economias e similares é, por si só, complexa. Por exemplo, para muitas pessoas manter o controle e organização das contas do dia a dia já é um processo bastante difícil. Quando adicionamos a isso porcentagens, prazos, declarações, imposto e similares o tema passar a ser ainda mais obscuro.
Mas afinal, é possível resolver esses problemas apesar de toda a confusão que o tema carrega? É possível criar um Sistema de Imposto de Renda que seja pensado nas pessoas? Esse foi justamente o meu desafio.
Novo Imposto de Renda: o desafio
Há dois anos atrás (em 2020) eu tive uma ideia. Após precisar fazer a minha declaração anual do Imposto de Renda eu percebi o quão dificultoso era o processo. Porém, o que mais me incomodava era o seguinte: o sistema não entrega valor.
Nesse ponto, peço licença para uma breve opinião pessoal: eu não sou contra nós pagarmos imposto, acredito que seja de extrema importância para todo o país. Ademais, o intuito do imposto — pelo menos em seu sentido utópico — é muito bom, visto que ele deveria servir para garantir que todos tenham acesso a serviços básicos, como saúde e educação. Além disso, pode também ser uma força motriz para o crescimento do país.
Porém, não é isso que vemos hoje (válido ressaltar que esse projeto não possui nenhuma conotação política). Atualmente declaramos nossos impostos, muitas vezes precisando pagar uma parcela a mais para o governo — além do que já havia sido pago durante o ano — , entretanto, não sabemos para onde vai o dinheiro. Logo, é difícil perceber o valor de se declarar imposto.
Para ilustrar melhor a temática, imagine a seguinte história:
João é um rapaz, maior de idade e que precisava apenas comprar um pão. Sem pensar duas vezes ele deixou sua casa e foi até a padaria. Nesse momento, o problema começou.
João queria muito poder fazer uma pesquisa entre as padarias da região, mas não existiam outras. Havia apenas uma: “A Padaria”. Sem muitas opções, João acabou indo nela mesmo.
Ele entrou e viu muitos e muitos tipos de pães: todos diferentes e com nomes quase desconhecidos. O padeiro nem estava por ali. Então, com muita dificuldade, pesquisando e lendo nas embalagens de cada pão, ele conseguiu escolher qual era o pão que precisava. Após a escolha, com os pães em mão seguiu para o caixa.
No caixa, uma nova surpresa. Ele colocou seus produtos no balcão e perguntou para o caixa:
— Quanto fica tudo?
— Hoje é você quem vai calcular — disse o caixa.
Ainda confuso João retrucou:
— Mas eu não sei quanto custam esses pães.
— Se você não sabe terá que descobrir, se precisar de ajuda, contrate alguém para calcular por você. Porém, é preciso tomar cuidado: caso você erre poderá ter que pagar uma multa bastante expressiva— respondeu o caixa.
Nesse momento, João se retirou da padaria e não comprou o pão.
Agora substitua “João” pelo seu nome, ou pelo nome de qualquer pessoa que precise declarar o Imposto de Renda. “A Padaria” é o sistema em si. Você percebe o tamanho do problema?
A grande diferença entre a história do João e o Sistema do Imposto de Renda é que, no caso do João, ele pôde escolher sair da padaria. Porém, caso você precise declarar você não possui essa opção. Ou seja, é obrigado a declarar, deve fazer corretamente (caso não faça poderá cair na chamada “malha fina” e ainda receber multas) e não possui muita ajuda ou opções durante o processo.
Porém, nem só de história vive o design. Por esse motivo, a seguir irei apresentar o modo como conduzi minhas pesquisas, a fim de ajudar pessoas como o João a terem uma experiência mais positiva da próxima vez que precisarem ir até “A Padaria”.
Discovery: conhecendo o cenário, pesquisas e UX Design
A hipótese eu já tinha: “O Sistema de Imposto de Renda não entrega valor”, mas era preciso validar. Para fazer essa validação foram realizados diferentes tipos de pesquisas, as quais incluíram etapas como:
- Desk Research
- Análise do sistema atual
- O que pensam os usuários?
- Consolidação dos dados
1. Desk Research
Para esse projeto específico, sobre um sistema bastante conhecido no cenário tupiniquim, não foi difícil encontrar notícias, comentários, vídeos e vários tipos de materiais relacionados ao funcionamento do sistema. Por esse motivo, uma das minhas primeiras etapas de pesquisa foi através da chamada Desk Research.
O primeiro ponto a ser citado é a imensa quantidade de vídeos, tutoriais, artigos e similares explicando desde como fazer uma declaração completa até detalhes menores sobre como preencher partes específicas. O interessante a ser notado nesse contexto é que se existem tantos materiais é porque existe também bastante necessidade de entendimento por parte dos usuários do sistema.
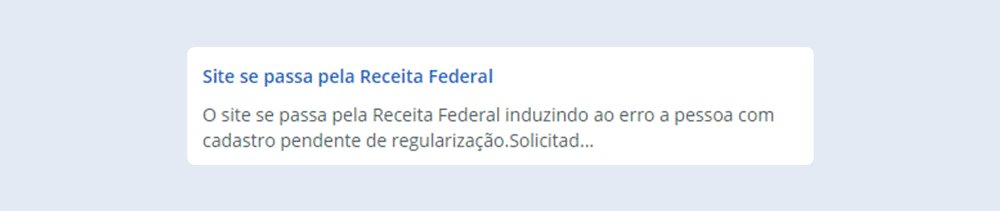
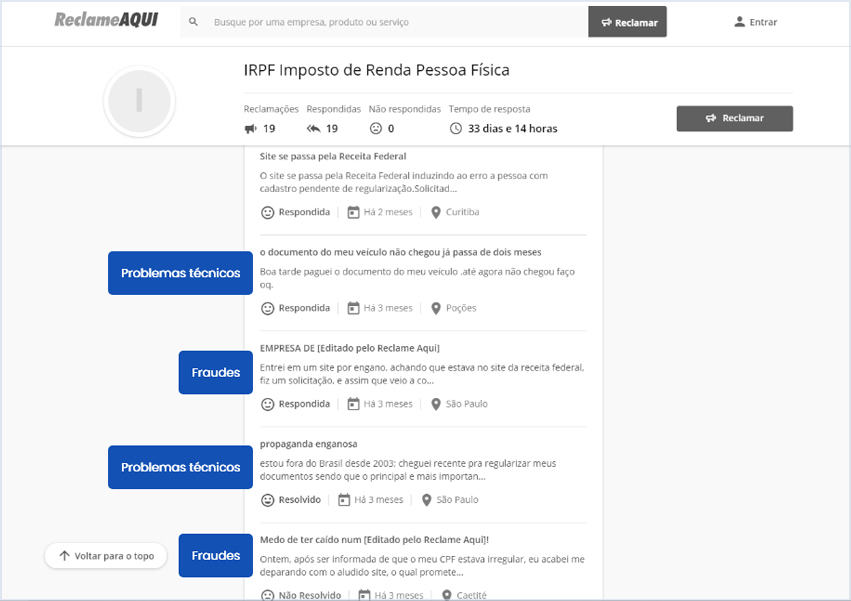
Outro dado interessante é a análise de reputação da Receita Federal Brasileira, a qual mantém o Sistema do IRPF. De acordo com o site Reclame Aqui a reputação da empresa é 2.5 / 10, possuindo 716 reclamações e nenhuma delas respondida (visualizado em 03 de março de 2022). Além disso, vários problemas citados dizem respeito ao Imposto de Renda.
Para reiterar a problemática é possível encontrar muitos comentários negativos em vídeos do youtube, pesquisas de portais de notícias e, até mesmo, matérias e artigos expondo várias das dificuldades enfrentadas pelos usuários.

2. Análise do sistema atual
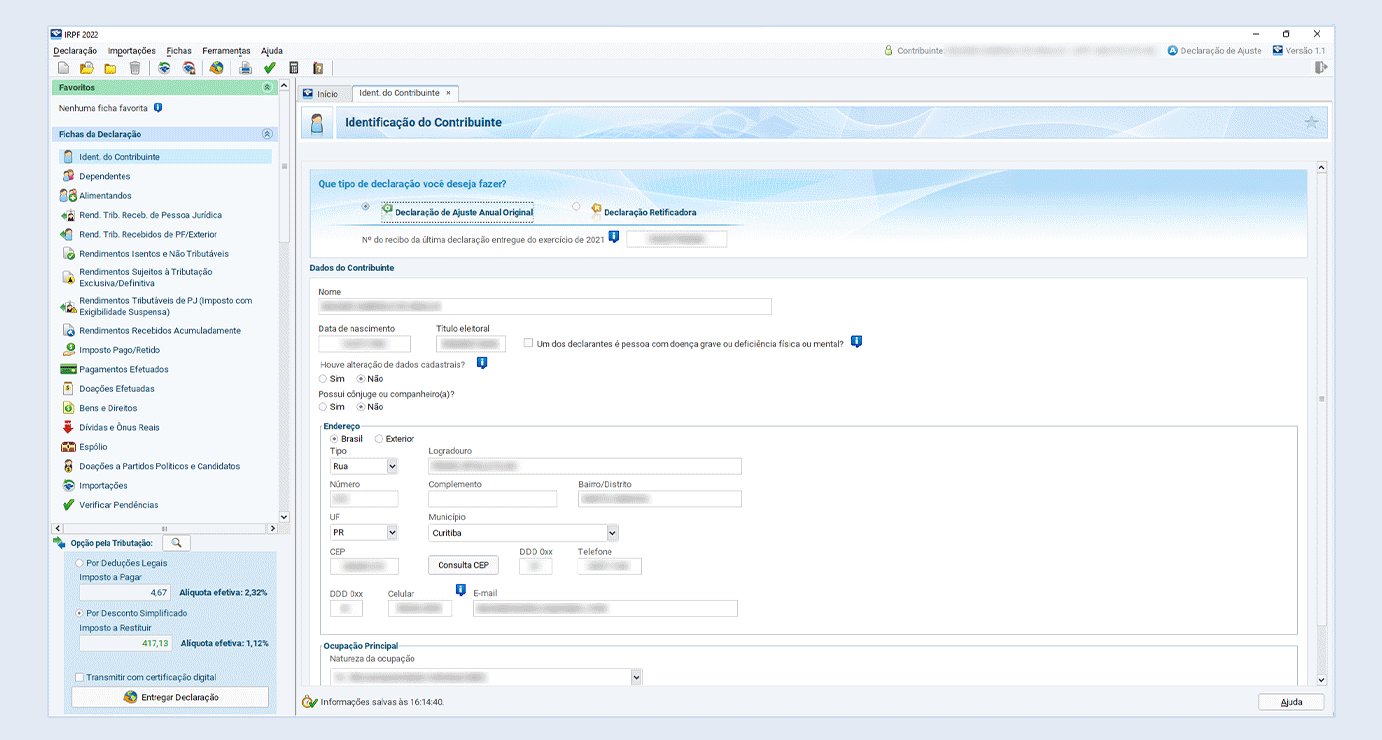
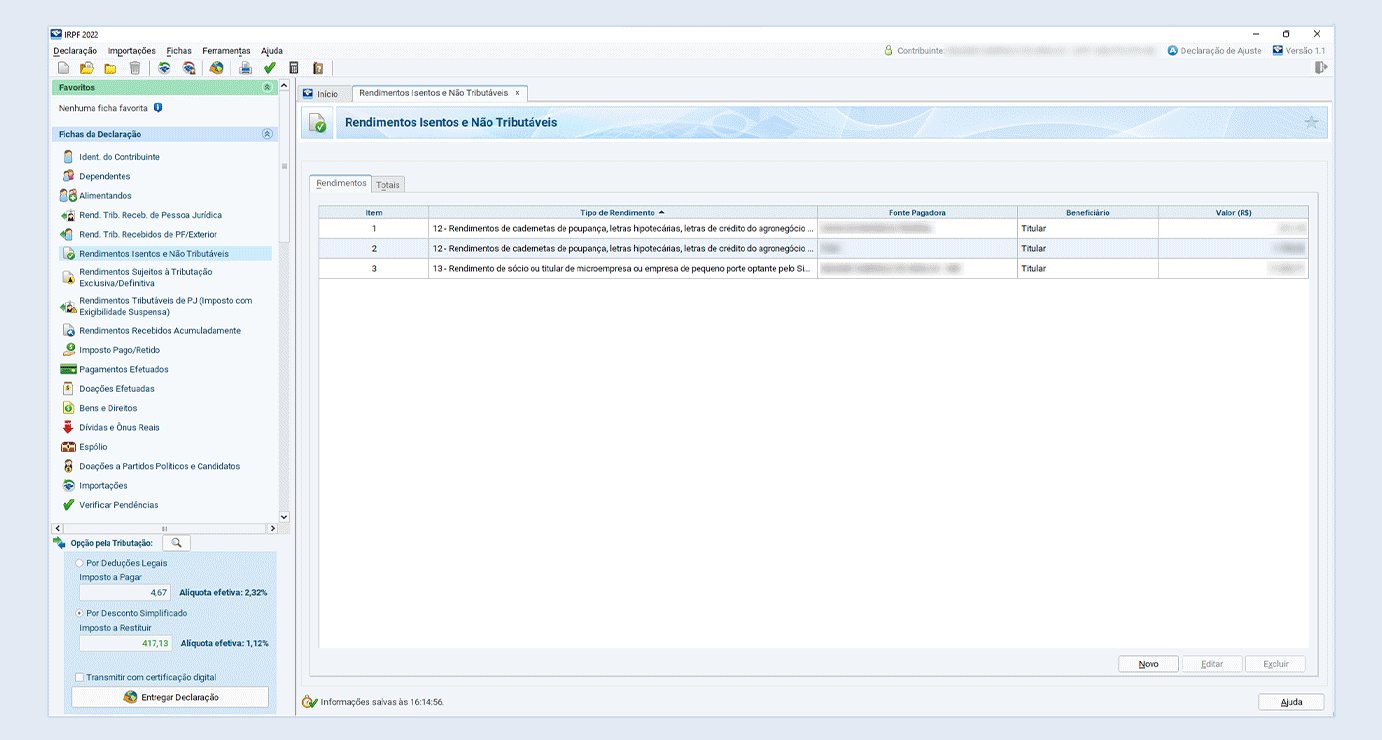
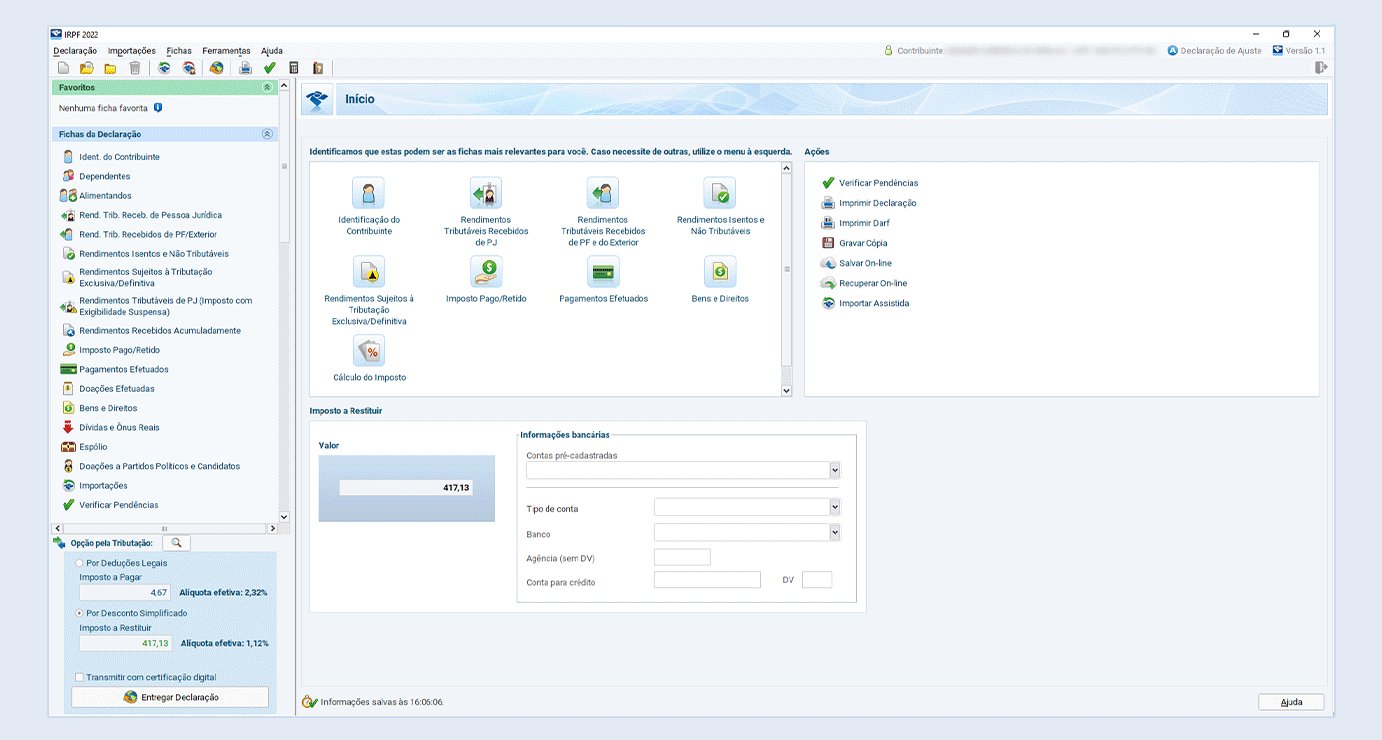
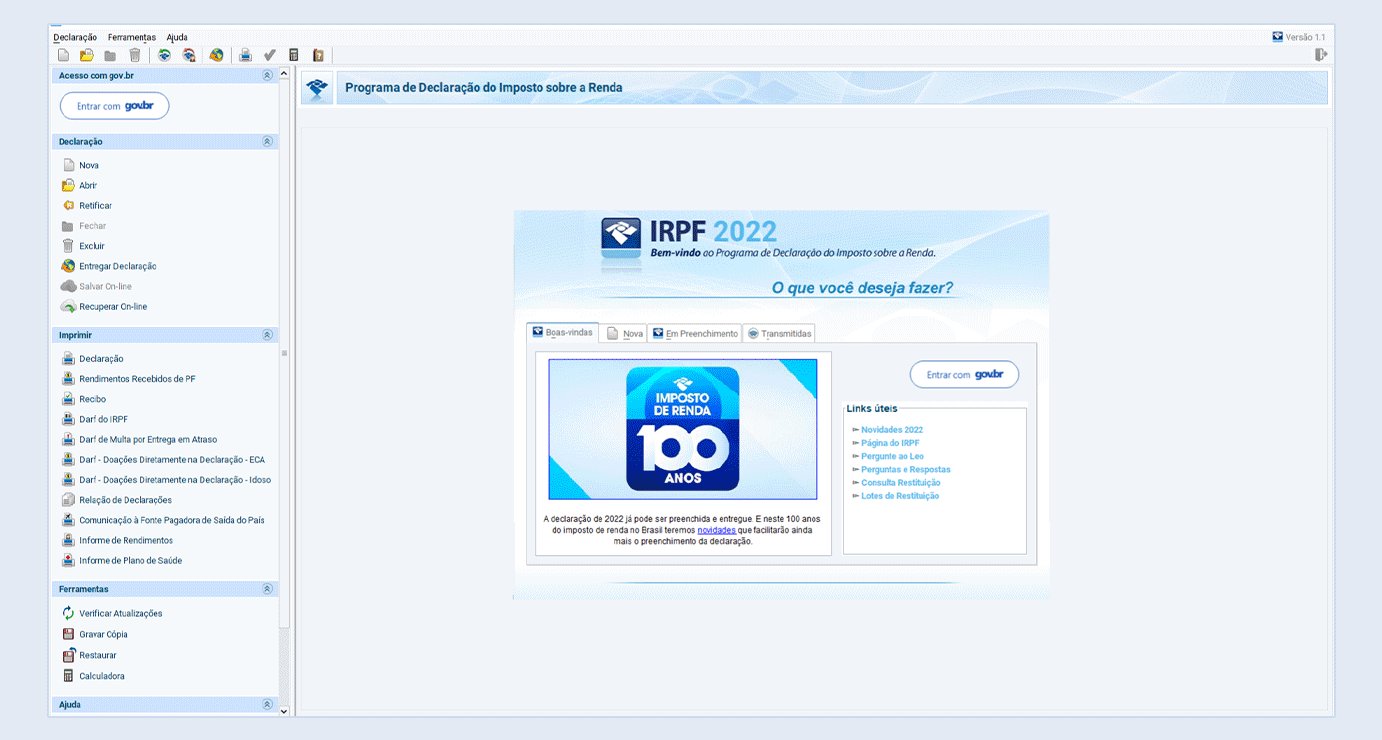
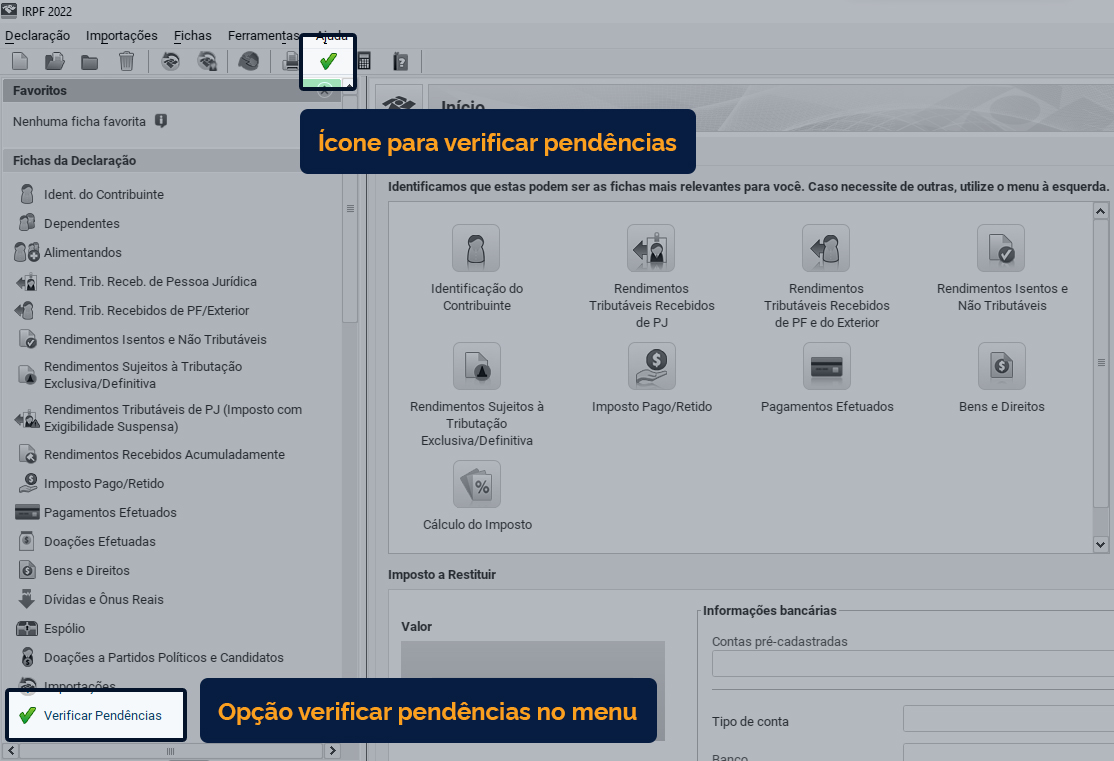
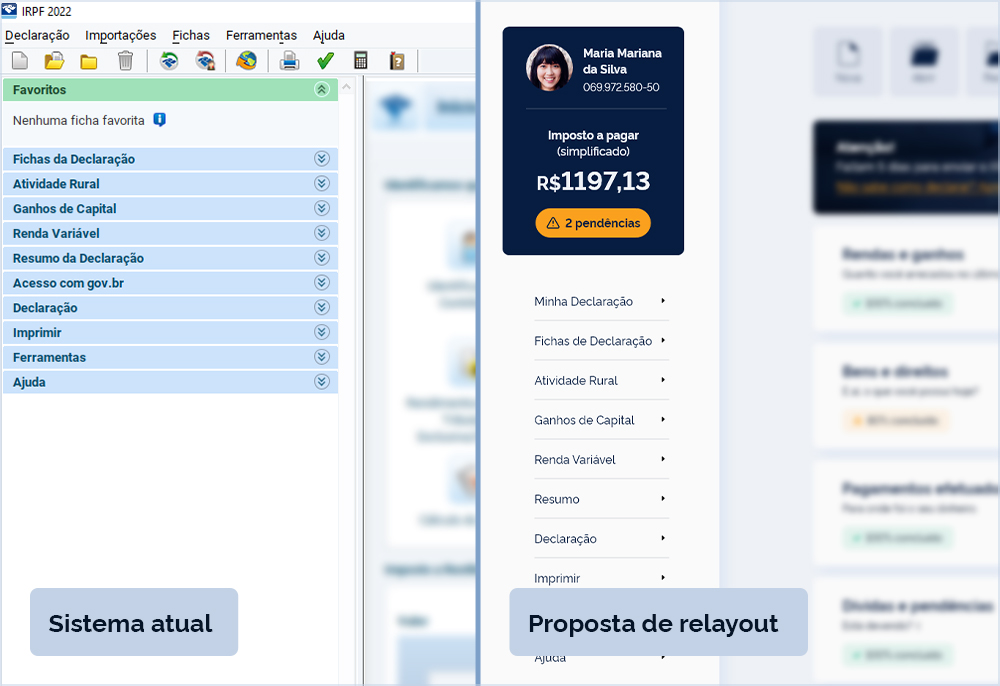
Você já viu o atual Sistema de Imposto de Renda? Para garantir que estamos todos na mesma página, a seguir deixo alguns prints.

Analisando estritamente os prints que foram aqui apresentados alguns pontos são bastante evidentes, como a enorme quantidade de informações apresentadas em cada tela, com pouca hierarquia e distinção entre elas. Além disso, quase não é deixado claro para os usuários qual seria uma próxima etapa lógica e o que ainda falta ser feito.
Um raro caso no qual há indicação sobre o que ainda está com erros ou falta ser preenchido é através do ícone para “Verificar Pendências”. Porém, além de o ícone ficar quase que perdido entre vários ícones pequenos no menu superior — ou no final de uma das seções do menu lateral esquerdo — , ele não possui etiqueta visível, o que pode dificultar em termos de acessibilidade.

3. O que pensam os usuários?
Eu adoraria chegar nessa parte do artigo e dizer para vocês: “os prints que possuo são de 2020, de quando o sistema tinha esse e esse outro problema, mas já foram resolvidos”. Entretanto, na prática a teoria é diferente.
Nesse sentido, a fim de mostrar algumas das reclamações de usuário a seguir deixo algumas imagens, tanto de 2020 quanto de 2022 (afinal, aparentemente os problemas ainda são os mesmos).

4. Consolidação dos dados
Os dados colhidos tanto nas pesquisas quanto em conversas com alguns usuários do sistema foram muitos. Os tipos de problemas bastante diversos.
A fim de organizar tantas informações, analisei todos os dados obtidos e tentei categorizar cada um deles de acordo com problemas mais macro. Para fazer isso adicionei etiquetas ao lado dos dados para entender melhor algumas das principais dificuldades.
E foi a partir da consolidação desses dados que pude definir de forma mais clara quais eram os reais problemas relatados, o que nos leva à próxima etapa.

Define: principais problemas e possíveis soluções
De acordo com as análises feitas, os problemas foram divididos em oito categorias principais, sendo elas:
- O aplicativo não funciona
- O sistema apresenta problemas técnicos
- Existem muitas fraudes
- Os usuários não sabem como começar a declarar
- Falta acessibilidade
- Os valores não são reajustados de acordo com a inflação do país
- Não há entrega de valor
- Caso você não saiba fazer, pode precisar pagar alguém para fazer por você
E justamente para ajudar a resolver alguns desses problemas, eu prossegui com os estudos, a fim de delimitar ainda mais o escopo dos problemas e, consequentemente, das soluções.
Criação de Personas
Após os problemas, ainda faltava uma definição bastante importante: quem são os usuários? Atualmente, boa parte dos brasileiros é obrigada a declarar, ou seja, o público é bastante amplo, indo desde de parcelas mais vulneráveis da população até especialistas na área.
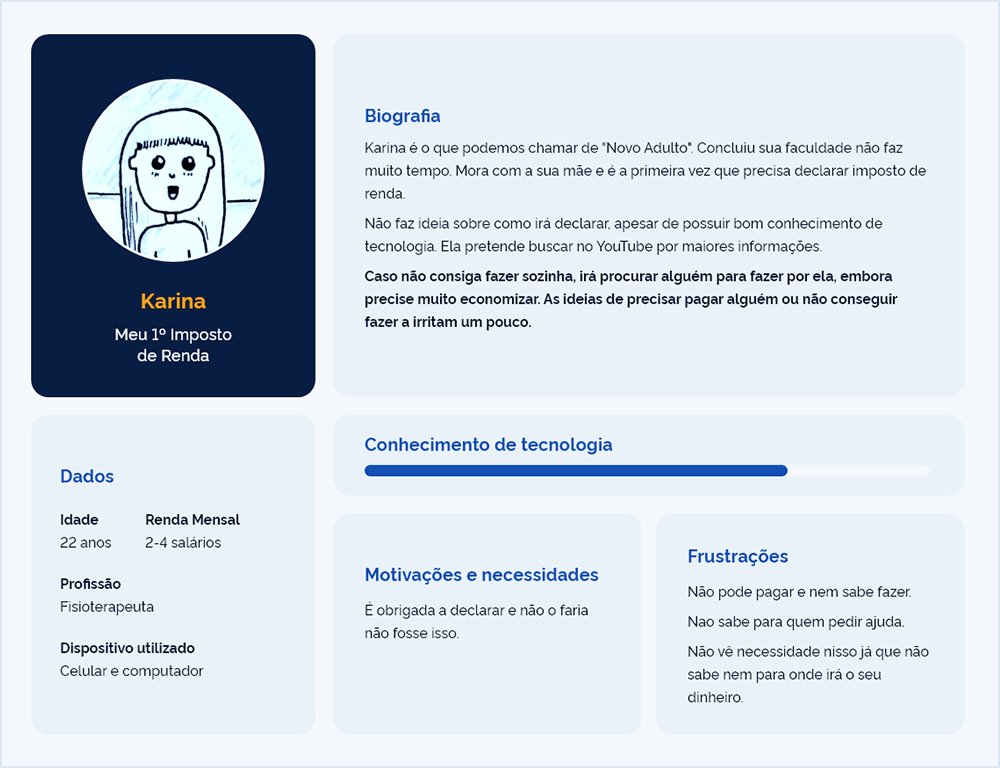
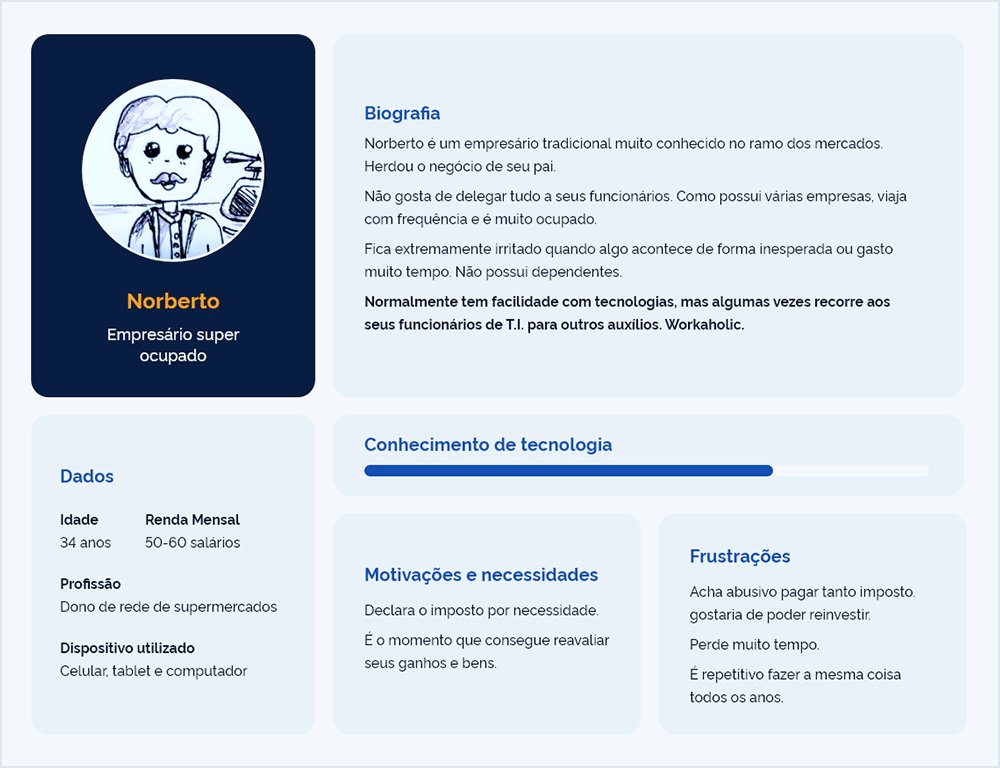
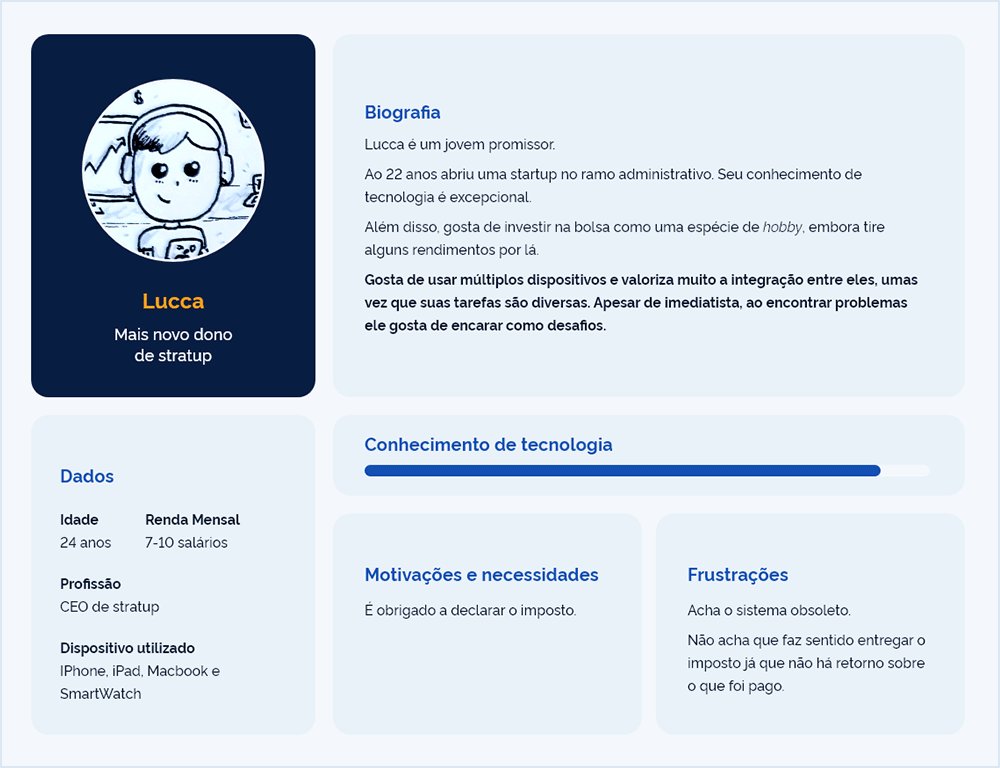
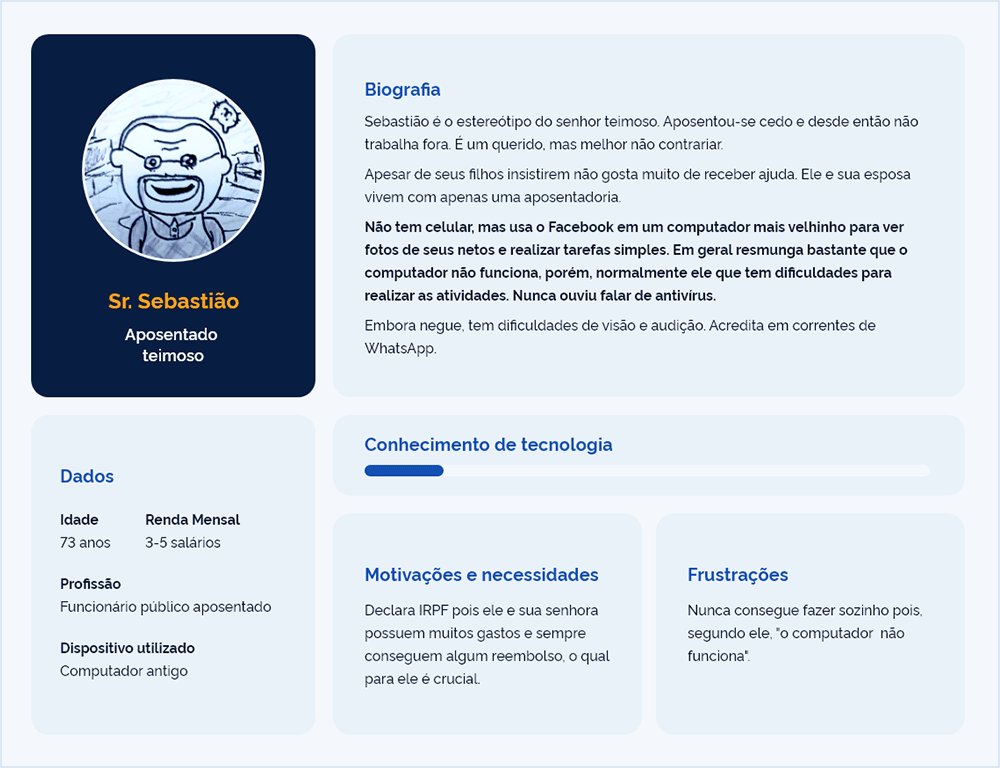
Diante da citada abrangência, claro que é impossível abraçar com algumas poucas personas todos os públicos. Entretanto, fiz um esforço para definir alguns dos principais — e diversos — tipos de usuário a partir da definição de 6 personas-chave:
- Senhor Sebastião (“O Aposentado teimoso”): este querido senhor representa uma faixa, digamos… “mais madura” da população brasileira. Possui muitas dificuldades com qualquer tipo de tecnologia, embora goste de tentar fazer tudo sozinho.
- Ana Lúcia (“Pessoa com deficiência visual independente”): uma brasileira que sabe o que é batalhar na vida. Apesar das suas dificuldades, aprecia ser reconhecida por suas conquistas e gosta de levar uma vida independente. Não possui muitas dificuldades com tecnologias, porém, reconhece que ainda falta acessibilidade nos meios digitais.
- Lucca (“Mais novo dono de startup”): tecnologia é o seu forte. Apesar de novo, o Lucca é bastante ligado nas tendências de mercado. Por esse motivo, gosta sempre de realizar as tarefas de modo rápido e sem muitas burocracias.
- Norberto (“Empresário super ocupado”): seu negócio é trabalho, boatos que ele é o que chamam de workaholic. Apesar de bons conhecimentos em tecnologia e negócios, costuma ficar muito irritado quando algo acontece de forma inesperada. Não tem tempo a perder.
- Roberta (“Contadora autônoma”): se você tem dificuldades com o Imposto de Renda, chame a Roberta! Ela já trabalha há alguns anos na área, inclusive, ajuda vários outros usuários a declararem seus impostos. Ela não gosta muito de mudanças e às vezes tem dificuldades para usar o computador já que as tecnologias mudam toda hora.
- Karina (“Meu 1° Imposto de Renda”): ela é a mais nova adulta da praça. Entrou há pouco tempo no mercado de trabalho e precisa fazer sua primeira declaração. Apesar de “se virar” com as tecnologias ela não sabe nem por onde começar a sua declaração.

Possíveis soluções (how might we)
Problemas categorizados, definidos, personas criadas mas… e agora, como resolver tudo isso?
Conforme citado anteriormente os problemas elencados foram diversos e, com certeza, muitos ainda foram deixados de lado em todo o processo. Afinal, é um projeto de grande complexidade.
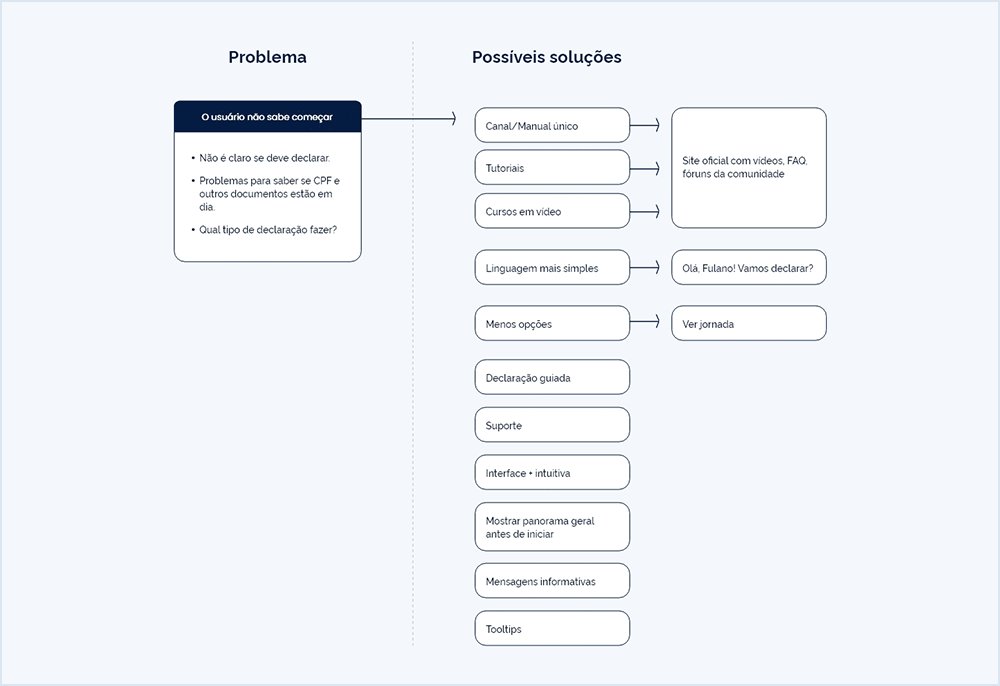
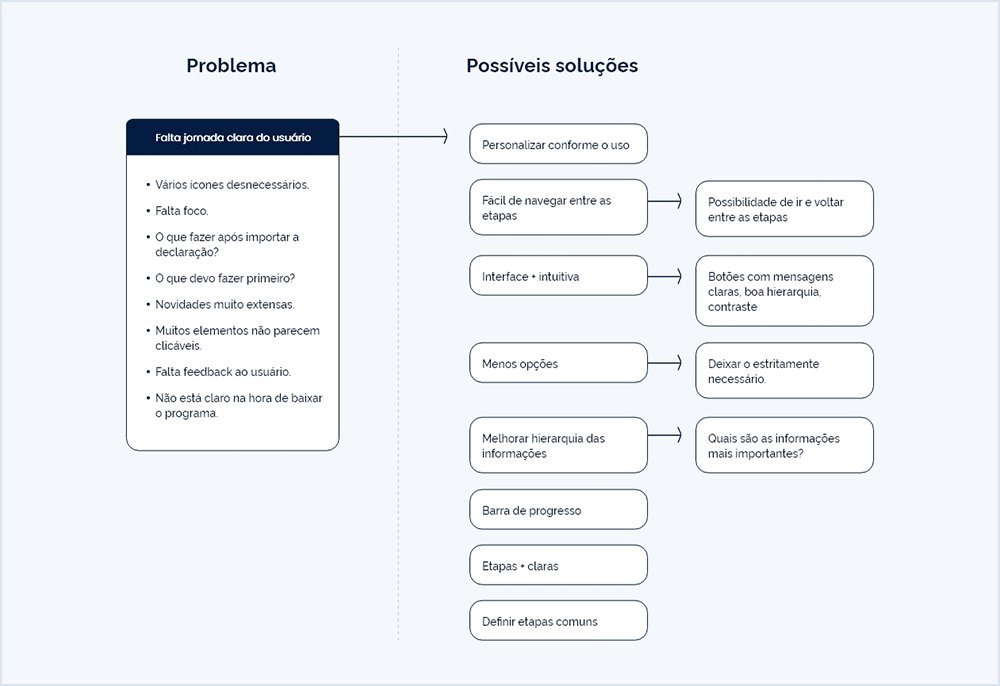
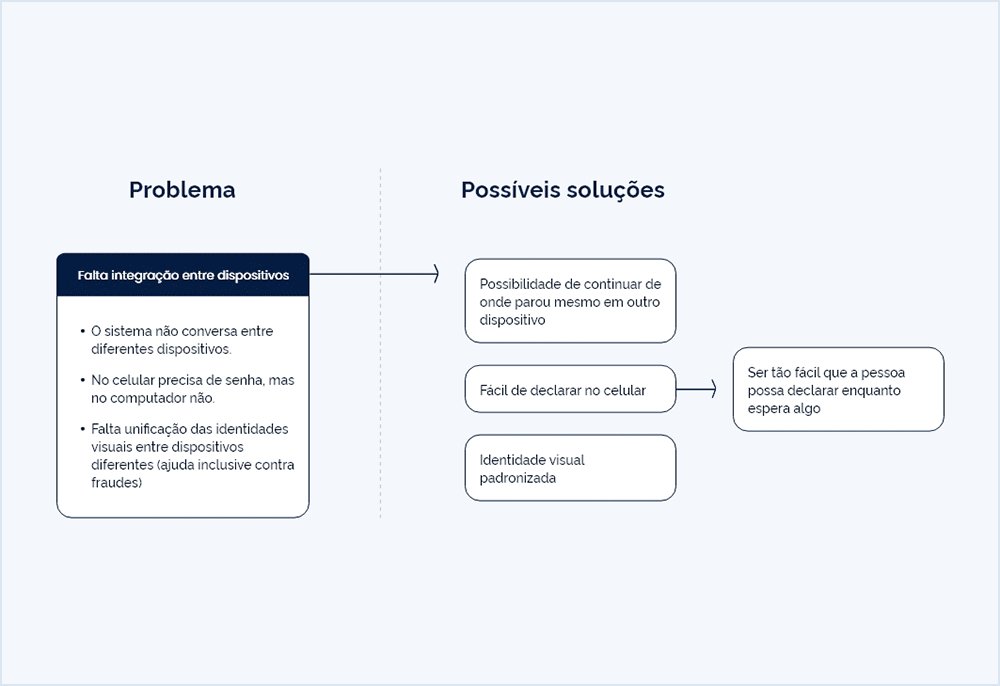
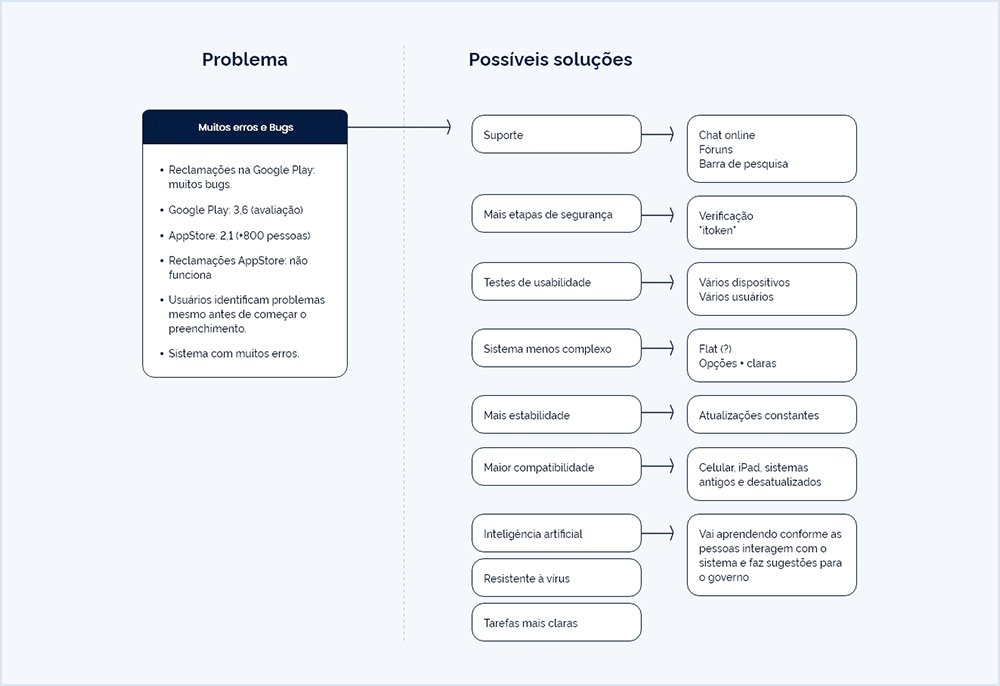
Para começar a pensar em soluções foi feito um processo de brainstorming. A partir de cada uma das grandes categorias de problemas foram elencadas várias possíveis soluções a fim de, em um segundo processo, validar a eficácia e aplicabilidade de cada uma delas.
Por exemplo, para o problema de existirem muitas fraudes foram elecadas como possíveis soluções a implementação de biometria, a existência de mais etapas de segurança, campanhas educativas, entre outros. O mesmo processo foi repetido para cada um dos problemas elencados anteriormente, conforme ilustram as imagens a seguir.

Ideate: Wireframes e validações
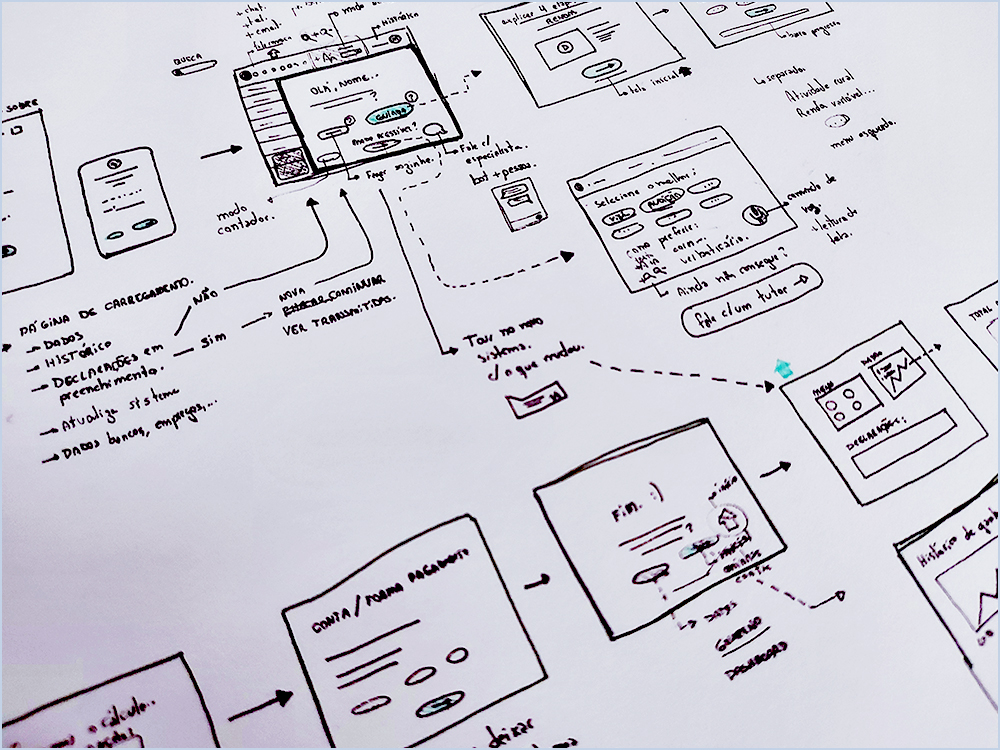
As ideias estavam em alta, porém nem tudo é viável. Por esse motivo parti para a elaboração dos primeiros wireframes e validações.
Nesta etapa eu preferi o uso de wireframes de baixa fidelidade, bem como o uso de muitos rascunhos. Além disso, tive a oportunidade de conversar com alguns usuários, colher ideias e refinar as soluções para, em seguida partir para as etapas de prototipação em alta fidelidade.

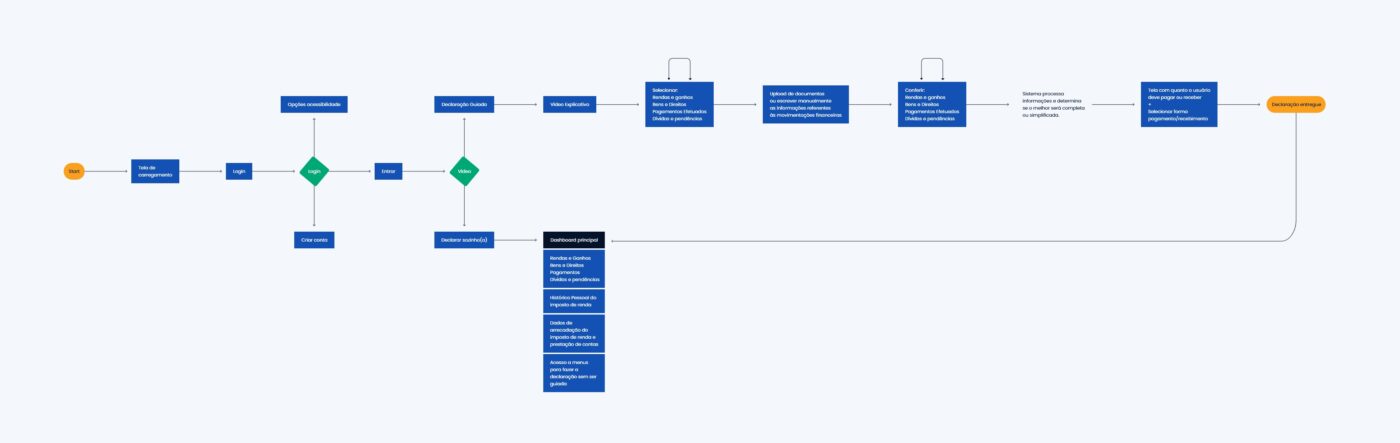
Outro ponto importante, ainda nesta etapa de validação de layout, foi a criação de um fluxo de usuários para ajudar a definir uma sequência lógica. Desse modo, foi possível pensar nas etapas, pontos de decisão e telas chave do sistema sempre com enfoque nos usuários e cada uma das personas criadas.

Prototype: um nova interface pensada para todos
Tipografia, espaços, cores, sistema de grid e outros tantos possuem um papel super importante no processo de design, por isso, foram todos cuidadosamente considerados na proposta de relayout do Sistema de Imposto de Renda Pessoa Física (IRPF).
Cores e tipografia
Todo o projeto usa um sistema de grid de 4 pontos para consistência entre espaços e tipografia. A tipografia e as cores foram escolhidas com base na familiaridade. Há um esforço atual do governo brasileiro para alcançar uma melhor digitalização. Por isso, a tipografia Rawline e as cores foram selecionadas com base nas utilizadas no site oficial do governo brasileiro.

Contexto da nova interface
A nova interface visa atender diversos públicos, que vão desde pessoas novas, como a Karina, que irá fazer seu primeiro imposto, até usuários avançados, como a Roberta que há anos faz o seu imposto e o de muitas outras pessoas. Além disso, almeja ainda tornar todo o processo mais acessível, dessa forma vai ficar bem mais fácil para o Senhor Sebastião e a Ana Lúcia. Já para o Norberto e o Lucca, sempre tão atarefados, o sistema é uma mão na roda com suas funcionalidades inteligentes e ainda versão mobile.
A seguir irei exaplanar algumas das soluções encontradas para atender a um público tão diverso, como:
- Familiaridade com o sistema atual
- Declaração guiada
- Acessibilidade
- Segurança
- Sistema inteligente
- Versão mobile
- Entrega de valor
- Outros detalhes
1. Familiaridade com o sistema atual
Um bom design nem sempre significa mudar tudo. Nesse sentido, além de tentar apresentar uma interface mais clara, na medida do possível, alguns itens e estruturas foram mantidos, afinal, é preciso também atender aos usuários já acostumados com o sistema.
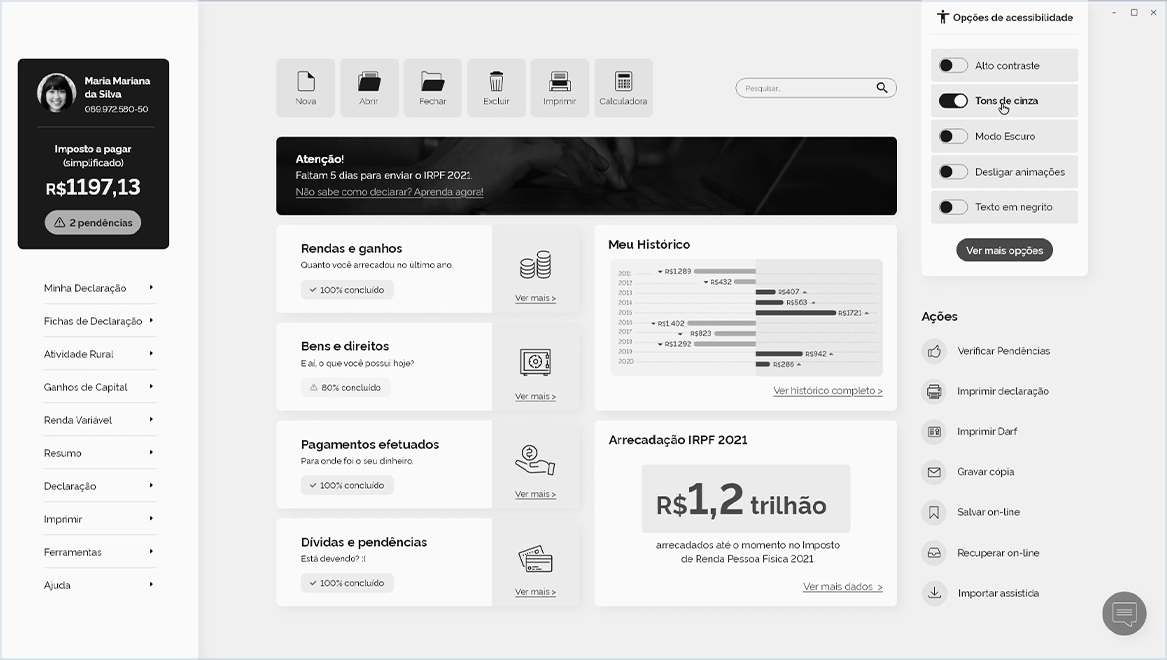
Por ilustrar, a estrutura de menus segue bastante parecida com a estrutura já utilizada pelo sistema atual. Além disso, itens comuns como “Nova”, “Abrir”, “Imprimir” e “Calculadora” também mantiveram posicionamento parecido com o sistema atual. Outros pontos a serem citados são: a continuidade no uso do botão para “Verificar Pendências”, o qual inclusive passou a ganhar maior destaque; e a possibilidade de importar uma declaração pré-preenchida de anos anteriores.

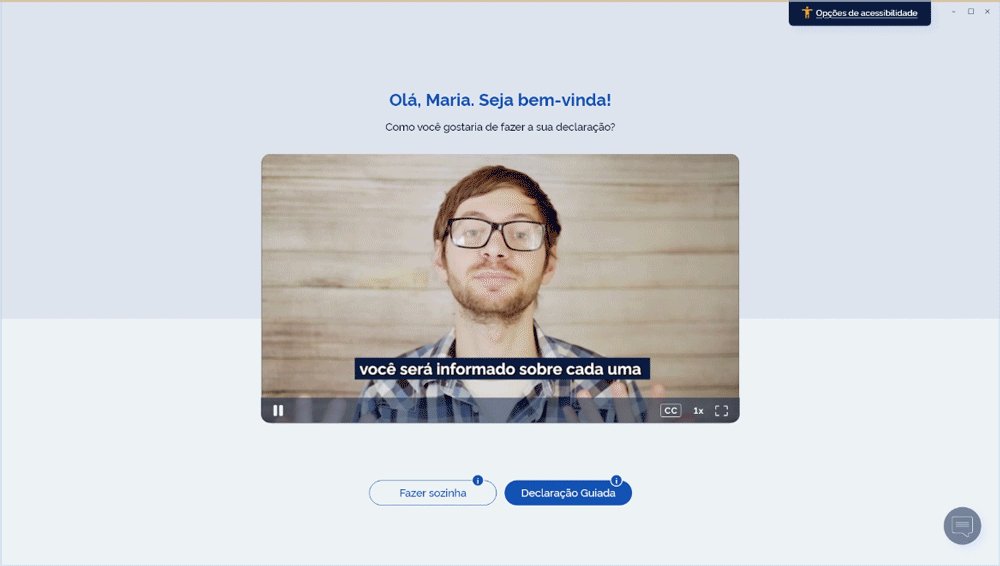
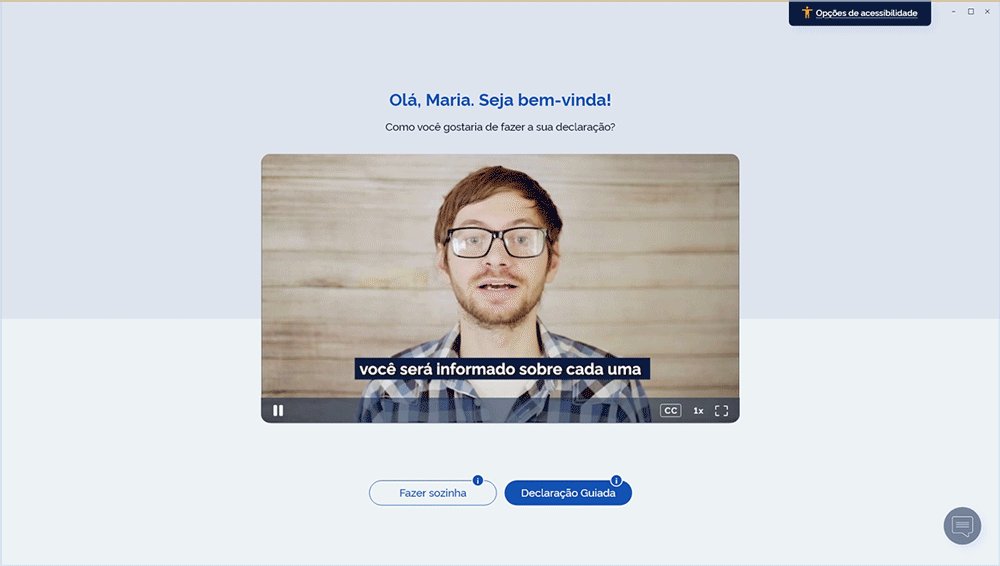
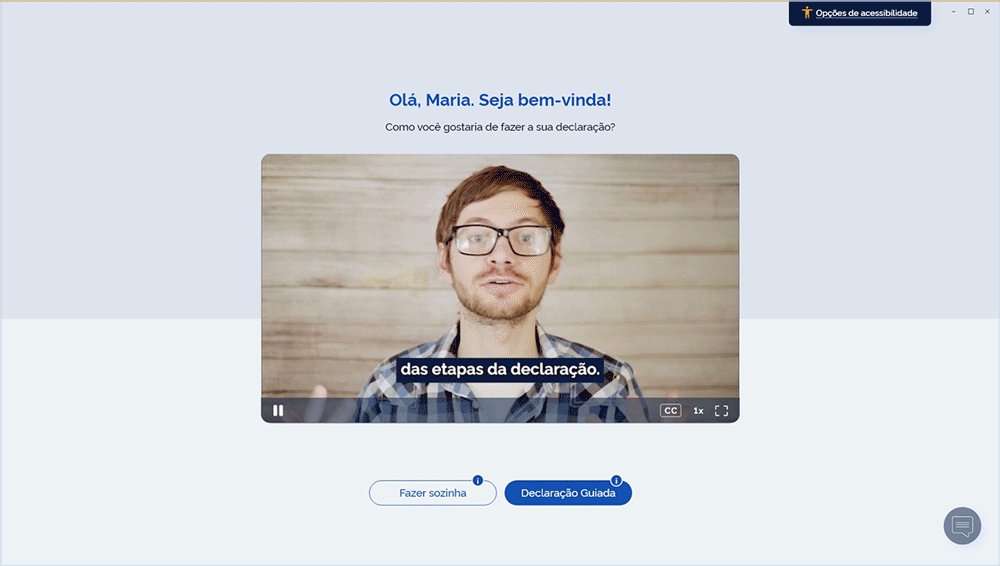
2. Declaração guiada
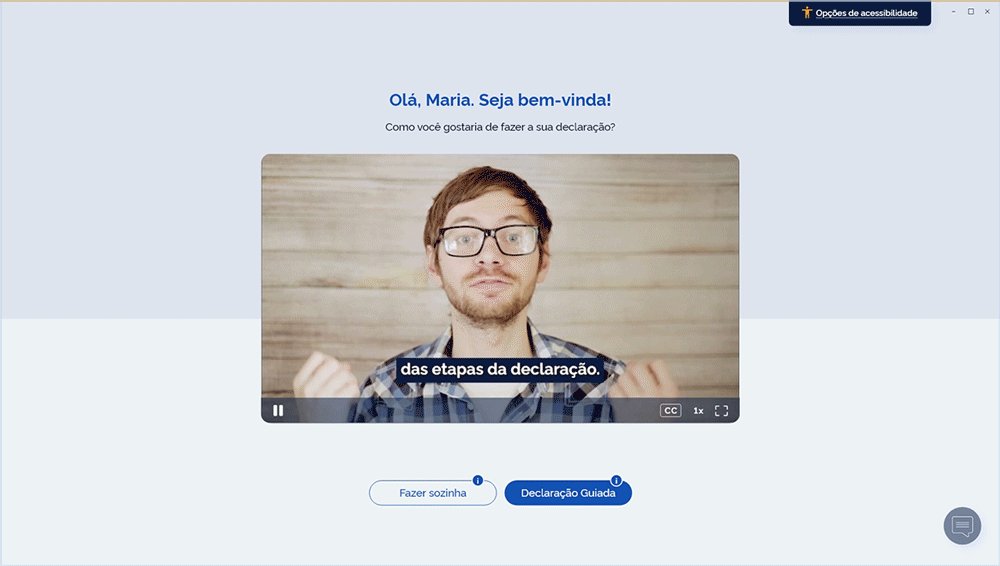
Uma das grandes oportunidades exploradas para o novo layout foi o que chamei de “Declaração Guiada”. A modalidade é oferecida para todos os usuários, porém focada em pessoas que possuem conhecimentos baixo-médio sobre a declaração.
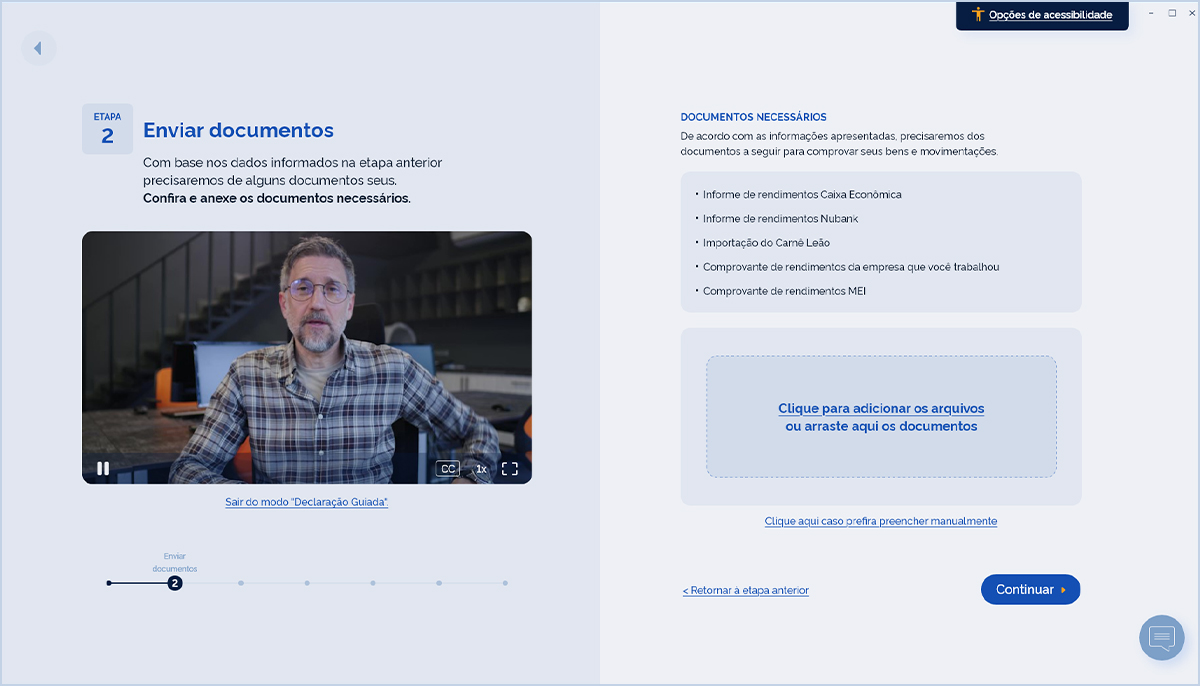
Durante todo o processo da declaração o usuário é guiado, passo-a-passo, sendo informado sobre os dados que precisa preencher, documentos que deve importar e informações que pode alterar, por exemplo. Além disso, cada uma das etapas contém vídeos explicativos e bastante didáticos nos quais consultores ajudam a guiar e educar os declarantes.

3. Acessibilidade
Um ponto bastante importante em todo o processo é a acessibilidade. O sistema atual apresenta diversos problemas de acessibilidade, apesar de — em geral — lidar bem com contrastes e cores.
Entre os pontos que necessitam atenção é possível citar um dos mais claros: se o sistema fosse acessível — nesse sentido trato a acessibilidade de forma ampla, e não apenas uma série de critérios a serem seguidos — a grande maioria das pessoas conseguiria declarar sem muitas dificuldades, o que não ocorre atualmente.
Entretanto, os problemas vão muito além: são ícones sem etiquetas, o usuário dificilmente consegue ajuda de um humano, não há indicações claras de acessibilidade nas telas, entre muitos outros. A fim de ajudar a sanar isso, além de tomar cuidados básicos como tipografia, cores e contrastes, a nova proposta apresenta várias sugestões, entre elas:
- chat fixo em todas as telas: para o usuário facilmente conversar com um ser humano;
- tag de acessibilidade: também sempre presente e que possui tanto um menu rápido de alternativas quanto um botão para encaminhar para uma tela com mais opções;
- tela focada em acessibilidade: um local único com todas as configurações de acessibilidade, como personalizar tipografia, zoom e outros. Além disso, ela inclui botões de encaminhamento para usuários que preferirem falar com um ser humano através de telefone, chat ou e-mail.

4. Segurança
Entre as várias fontes analisadas não faltaram comentários sobre insegurança, sistemas falsos, páginas fraudulentas e tantos outros. Para ajudar a solucionar o problema várias alternativas são sugeridas, como:
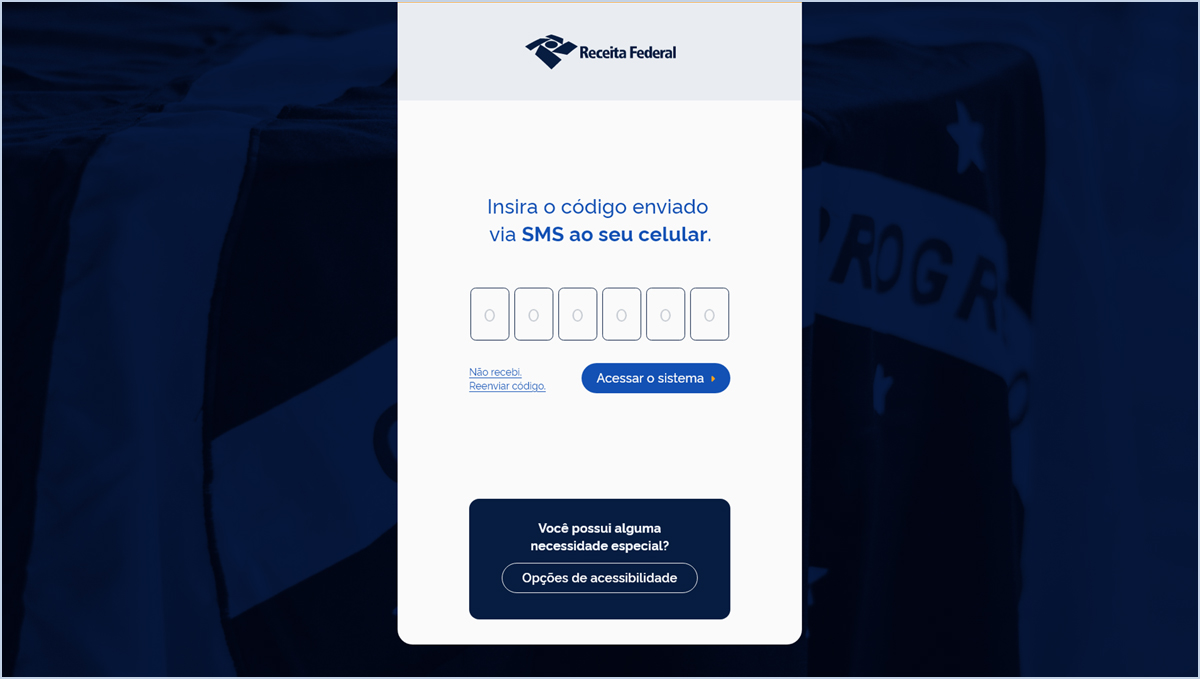
- Verificação em duas etapas;
- Verificação via biometria em dispositivos móveis;
- Um único programa que receba atualizações constantes;
- Campanhas educativas;
- Entre outros.

5. Sistema Inteligente
Um dos grandes problemas atuais do sistema é que, em geral, ele não é um sistema inteligente. Por exemplo: se o governo possui dados suficientes para enquadrar um usuário no que chama de “malha fina” (quando o valor declarado pelo usuário e os valores que o governo possui não batem), por que então o governo simplesmente não entrega um boleto em nossas casas e somente pagamos o imposto?
Ou será que, como no caso da história do João que foi contada no início, além de nós comprarmos o pão também precisaremos calcular quanto ele custa?
É difícil sabermos sobre quais dados a Receita Federal tem controle. Mas, acho válido ressaltar que — felizmente — no Sistema de Imposto de Renda Pessoa Física 2022 vejo algumas melhorias, como a possibilidade de começar com um declaração pré-preenchida a partir de dados que são puxados da Receita Federal.
Para reiterar a importância de um sistema inteligente, a proposta de Relayout do Imposto de Renda prevê importação facilitada de documentos, inclusive com possibilidade de um simples drag-and-drop (arrastar e soltar). Desse modo, o usuário ficaria responsável principalmente pela conferência e edição pontual de dados e não pelo preenchimento manual dos mesmos.

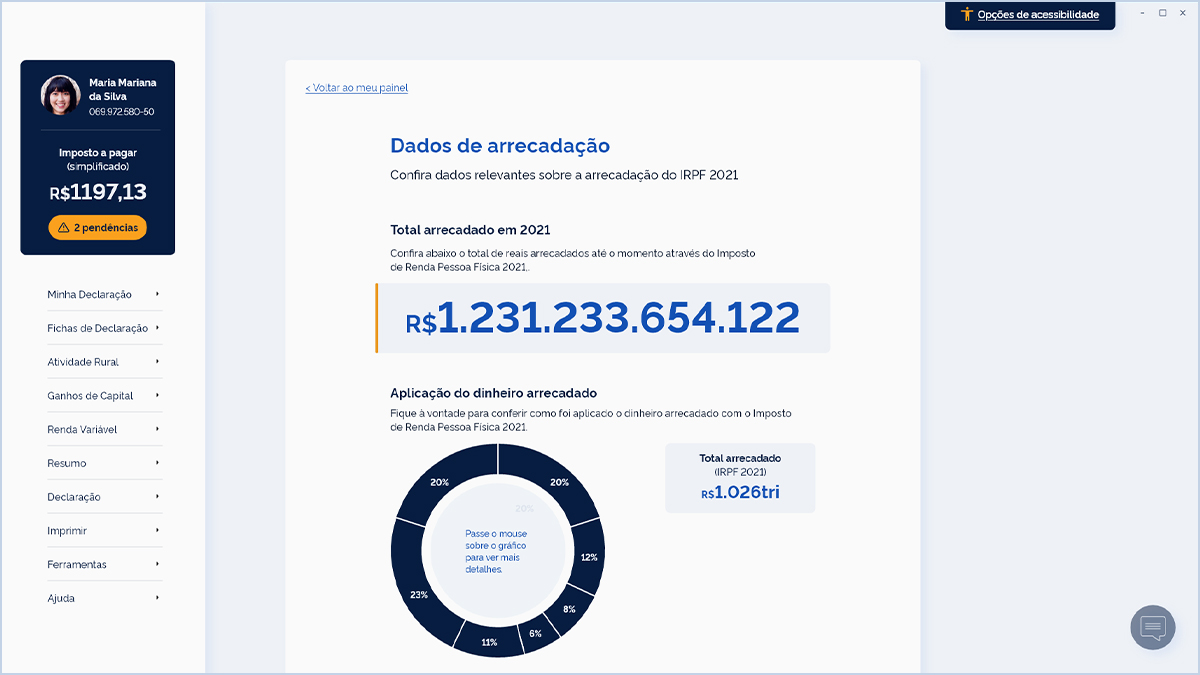
6. Entrega de valor
Desde as primeiras etapas do projeto eu tinha a hipótese que o sistema não entregava valor, fato que ganhou ainda mais relevância através das pesquisas. Porém, como entregar valor em um sistema que, muitas vezes, cobra — monetariamente — das pessoas?
Não retirar valor
Um dos pontos básicos é que, antes de querer entregar valor o sistema precisa fazer o básico: ele não pode “retirar valor”. Em mundo no qual tanto se prega que “tempo é dinheiro” o processo de fazer a declaração precisa acima de tudo ser simples e rápido, desse modo não irá “gastar” o tempo de ninguém.
Transparência
Além disso, um dos pontos importantes é que, por exemplo, lembra da história do João no início deste artigo? Tudo que o João queria era comprar um pão. Caso ele tivesse finalizado e pago sua compra ele esperaria sair com o pão em suas mãos. No caso do Sistema de Imposto de Renda o “pão” seriam os serviços básicos, o retorno sobre o dinheiro que é entregue ao governo. Nesse sentido, o mínimo que podemos esperar é saber: “quantos pães foram comprados com o dinheiro que foi entregue ao governo?”.
Para ajudar a sanar isso eu previ — claro que nesse exemplo apresentado de forma muito simplista — que o sistema mostrasse claramente um resumo das contas do governo. Deveria ser fácil saber quanto o governo possui em caixa, quanto foi investido em cada um dos pilares básicos, além disso, poderia apresentar muitos outros dados, sempre prezando pela simplicidade e transparência.
Conveniência
O sistema poderia ainda durante o restante do ano (quando não há a entrega da declaração) funcionar como um gestor de finanças. Nesse sentido, o sistema serviria para ajudar o usuário de dois modo:
- Visualizar as finanças do governo: acompanhamento de forma simples e em tempo real dos ganhos e gastos governamentais.
- Controle de despesas: como o usuário já possui um breve histórico de suas finanças no sistema, ele poderia ir adicionando durante o ano seus próprios ganhos e gastos para ter maior controle financeiro.

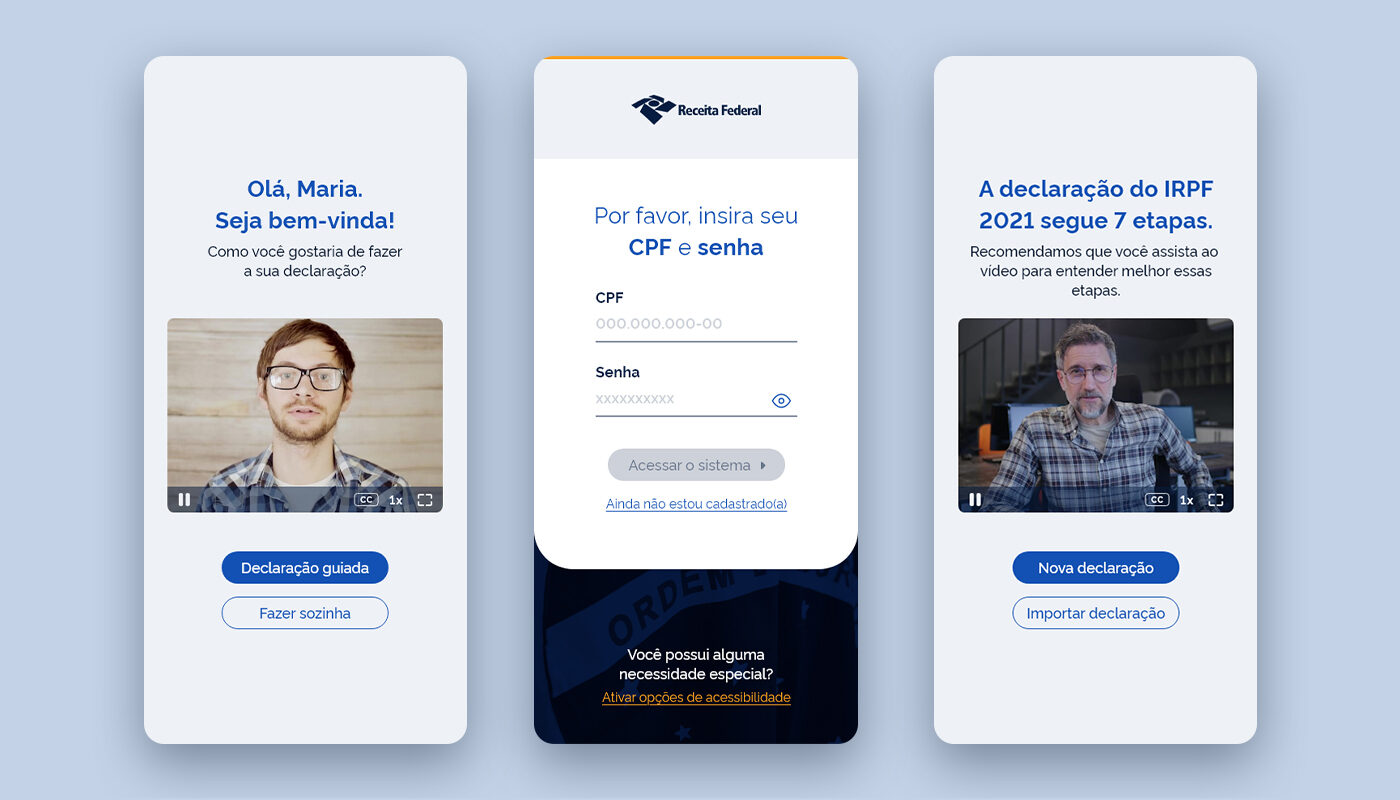
7. Versão Mobile
Para reforçar a nova plataforma, mais limpa e com um processo mais fluído, foram elaborados também os esboços de uma versão mobile, a qual serviria tanto para fazer a sua declaração quanto para acompanhamento de finanças pessoais e do governo.
Importante ressaltar nesse ponto que já existe uma versão mobile do sistema na Play Store (Google), porém, a avaliação é de apenas 2.5 de 5 estrelas (dados de 07 de abril de 2022). A nova versão mobile teria também algumas particularidades, como a possibilidade de tirar fotos dos documentos e o acesso via biometria, por exemplo. Desse modo, o layout passa a ser responsivo realmente e não apenas uma adaptação de uma versão desktop.
A versão mobile é também uma importante agregadora no sentido de aumentar a acessibilidade do sistema. Afinal, pode ajudar tanto usuários que não possuem renda tão alta (e talvez não possuam computador) quanto os demais usuários que podem preferir um segundo modo de realizar suas declarações.

8. Detalhes: o 10% a mais
Além dos já citados pontos foram ainda impletementadas várias outras ideias e funcionalidades, como:
- Escalabilidade: o sistema foi pensando em ser escalável. Há consistência no uso de espaços e grid, botões, componentes, tipografia e outros elementos necessários para se começar a criar as bases de um sistema de design.
- Possibilidades de escape: apesar de algumas etapas terem sido criadas seguindo uma sequência linear é possível escapar do fluxo, se desejado. Como acontece no caso de um usuário que começa a fazer a “Declaração Guiada” e decide no meio que não quer mais fazer desse modo.
- Linguagem descomplicada: o tema em si já é complexo, os textos não precisam ser também. Na medida do possível foram previstos textos mais claros e concisos.
- Mais detalhes: caso você queira conferir alguns dos outros detalhes que foram implementados poderá checar o protótipo completo com comentários ou assistir ao vídeo a seguir, no qual apresento o projeto.
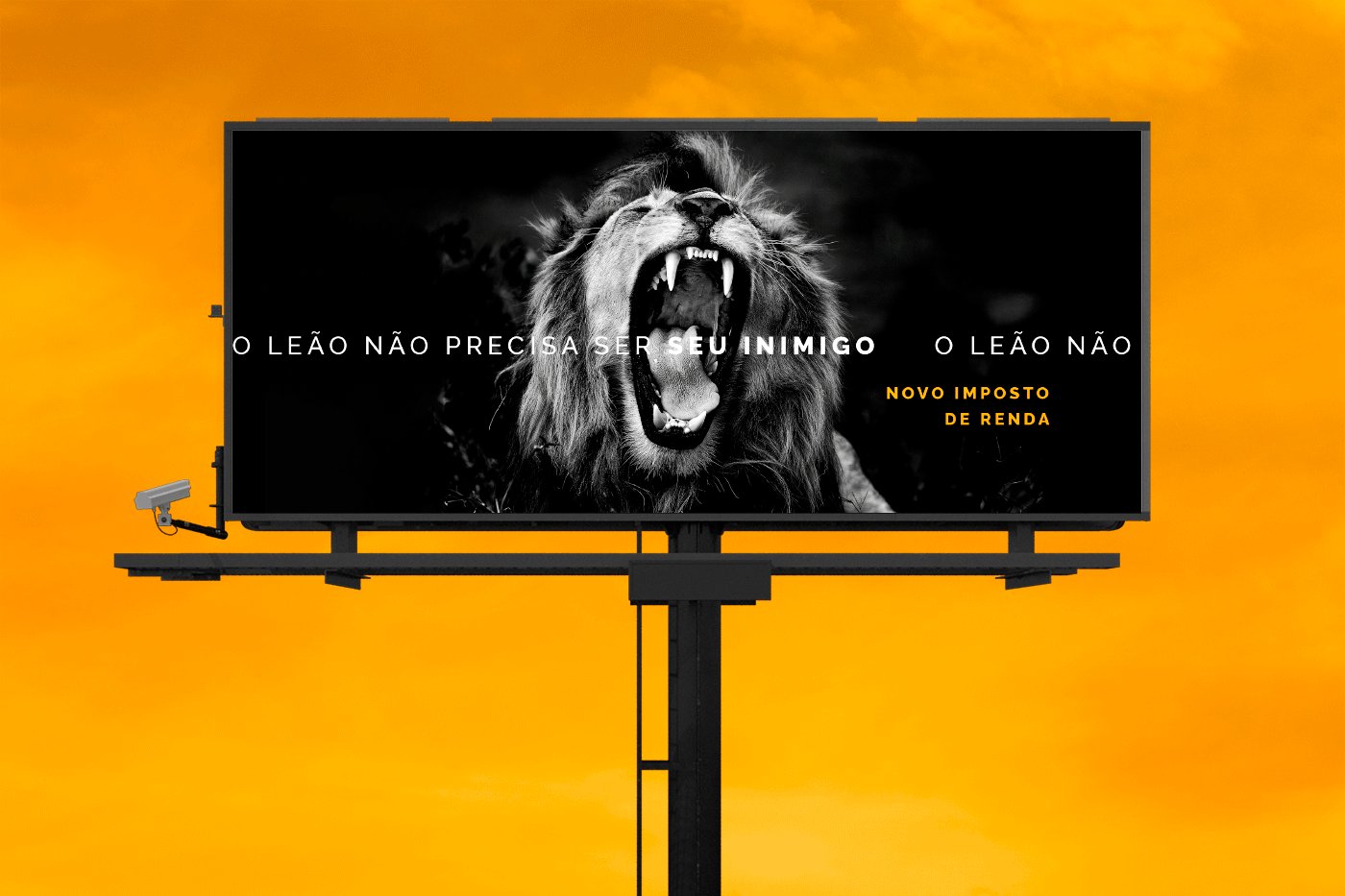
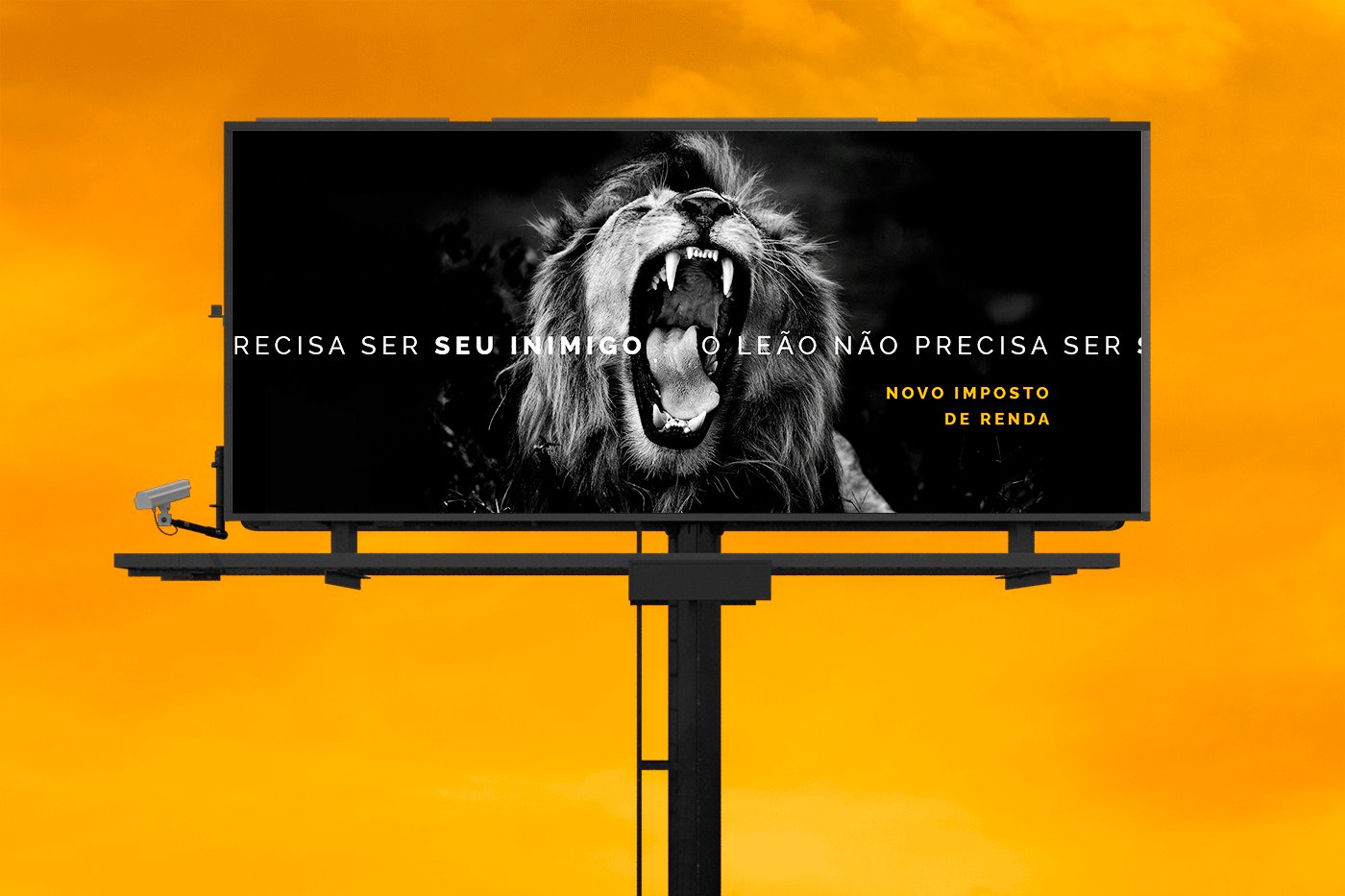
Bônus: campanha de marketing
Um bom sistema não pode ser divulgado sem um bom marketing, não é mesmo? Apenas para brincar um pouco — porque como você viu tinha pouca coisa pra falar rs — eu aproveitei a oportunidade para criar as bases do que poderia ser uma campanha de marketing para divulgar o novo sistema
O mote da campanha é: “O Leão não precisa ser seu inimigo”, fazendo referência ao animal símbolo do imposto de renda. O resultado, vocês podem conferir a seguir.

Deu ruim. O que eu faria diferente rs
Conforme comentado no início do artigo esse foi o um projeto que eu comecei há dois anos atrás, e confesso que a quantidade de conteúdos que eu aprendi nesse período de intensos estudos e práticas foi insana.
Por esse motivo, sim, tem muitas coisas que eu faria diferente. Porém, não quis deixar de lado um projeto que, apesar disso, com certeza tem muito valor para agregar. Mas não poderia deixar de elencar alguns pontos que com toda a certeza eu faria diferente:
- Melhores pesquisas qualitativas com usuários: no projeto inicial a pesquisa com usuários foi bastante embasada em conversas e notas informais. Porém, acredito que essas pesquisas são um ponto fundamental, por esse motivo, faria elas de modo mais formal e trataria a coleta de dados de modo mais assertivo também.
- Melhores testes e validações com usuários: do mesmo modo que as pesquisas, os testes e validações também foram feitos de modo muito informal. Em uma nova oportunidade eu teria mais cuidado não somente em fazer isso seguindo estruturas mais concretas, mas também tentaria envolver mais alguns usuários durante o processo de criação e não somente no início e final.
- Análise heurística do sistema atual: apesar de eu ter feito uma análise do sistema atual, eu gostaria de tê-la realizado com mais detalhes e acredito que nesse ponto uma análise heurística ajudaria a ter maior clareza sobre os reais problemas do sistema.
- Design enquanto processo e não interface: algo bastante importante é que se eu fosse repensar o sistema hoje eu com certeza pensaria o design de modo muito mais processual do que uma interface. Temos o hábito de supor que design é criar interfaces ou algo palpável, porém, em geral é muito mais importante repensar e resolver os processos para só depois — se ainda precisar — pensar em interface.
- Acessibilidade: quando eu comecei a fazer o projeto em todo o momento me preocupei com acessibilidade, entretanto, não tive muitas oportunidades para validar com maior profundidade as opções de acessibilidade propostas. Portanto, com certeza é algo que eu reveria com muito mais cuidado.
- Mais do mesmo: enquanto designers quando começamos um projeto muitas vezes queremos mudar tudo, porém, nem sempre é preciso. Eu tomaria mais cuidado com algumas funções que hoje já existem no sistema e que na verdade ajudam muito, como, por exemplo, importar a declaração e começar com ela pré-preenchida. Foi algo que, apesar de constar na nova proposta, deixei de lado durante quase todo o processo e poderia ter aproveitado muito melhor.
- Mais pensamento sistemático: apesar de o sistema ter padrões de espaços, tipografia, botões e outros acredito que o pensamento enquanto sistema poderia ser melhor pensado e explorado. Em nenhum momento fui muito a fundo sobre quais poderiam ser, por exemplo, propósitos, valores e a cultura do Governo Federal, tudo isso poderia ajudar a construir uma solução ainda mais consistente.
Próximos passos
Esse foi o primeiro passo. O próximo passo pode ser seu.
Acredito que muito mais que um relayout esse projeto é uma provocação, um convite. O Brasil está cada vez mais fervilhando de profissionais em todas as áreas de tecnologia, porém, muitas vezes fechamos os olhos para os sistemas governamentais e tantos outros que parecem obsoletos por aí. Mas acredito no papel social do design, e por esse motivo, convido vocês a também brincarem com essas explorações.
Não precisa ser algo tão grande e complexo quanto o que eu fiz. Pode ser um pedaço pequeno, um sistema menor, um site, ou apenas um problema qualquer que sequer envolva uma interface. Afinal, design é sobre solucionar problemas.
Da minha parte, deixarei os arquivos abertos do Adobe XD disponíveis a todos que quiserem explorar, melhorar, sei lá… codar, por que não? Para conferir os arquivos disponíveis basta checar a próxima seção deste artigo.
E se você quiser fazer algo nesse sentido e tiver sem ideias, sugiro olhar: o site da prefeitura da sua cidade, dos sistemas de saúde, das escolas, o sistema de doação de sangue, de medula, portal da transparência (esse vai ser louco rs) e tantos outros por aí.
E aí, qual vai ser o seu próximo passo?
Quer ver mais?
Arquivos para Download + Especificações para código
- Visualizar protótipo comentado + especificações para código (link do Adobe XD)
- Baixar pesquisas e protótipo (arquivos para Adobe XD)
Fontes e Referências
- Estado de Minas | Defasagem do Imposto de Renda chega a 103,87%
- Extra | MPF pede que Receita Federal torne programa do imposto de renda acessível a pessoas com deficiência (retirado do
- Jusbrasil | 10 respostas às perguntas mais comuns sobre Imposto de Renda
- Nielsen Norman Group | Secondary Research in UX
- Pesquisa UOL | O que você acha de pagar imposto de renda?
- Play Store (Google) | Meu imposto de renda
- Receita Federal | Grandes dados
- Receita Federal | Meu Imposto de Renda
- Reclame aqui | Receita Federal
- YouTube | Imposto de Renda 2019: confira o passo a passo de como preencher a declaração
Este artigo também está disponível no Medium da Maiane.
Gostou deste material?
Me ajude compartilhando!

