Nova rede social, Design Systems e o que o Kano tem a ver com isso | Dininhos do Design #03
Por Maiane Gabriele em 19 de novembro de 2021
Os dininhos do design mais queridos trazem para você uma coletânea de links sobre design, UI/UX, novidades e muito mais. 🦕🦕🦕
Compartilhe!

Parece que dessa vez os dininhos entraram pelo “Kano”! Pera, não…
Os Dininhos do Design voltaram com mais um coletânea incrível de artigos, referências, ferramentas e tudo que tem rolado de legal nos mundos de interface e esperiência do usuário (UI/UX Design). Nesta edição você irá conferir a importância do Kano, bem como sobre o porque nós precisamos continuar criando.
Além disso, ainda encontrá alguns sites/portfólio para se inspirar e, ouvi dizer, que os dininhos ainda deixaram um site surpresa super útil como recomendação no final do artigo…
E aí, partiu aprender com os dinos?
Os artigos que você não pode perder
🦕 Entenda como satisfazer seus clientes com o modelo de Kano
Como você escolhe a prioridade das funcionalidades para o seu produto/serviço? Isso pode parecer estranho, mas boatos que, neste caso, pode ser uma boa “entrar pelo Kano”.
Brincadeiras a parte, neste artigo é explicada, de forma muito didática, como utilizar o “Modelo de Kano” para entender quais funcionalidades fazem mais sentido para um produto em determinado momento. Segundo o método, as features podem ser básicas, performáticas ou atrativas e o grande segredo está em entender cada uma delas para poder aplicar de forma correta.
- Autora: Fernanda Machado
- Publicado em: 02 de novembro de 2021
- Idioma do artigo: português
- Ler artigo completo no UX Collective
🦕 Creators must create (em português)
Este artigo apresenta uma reflexão sobre as mudanças no papel do designer. Afinal, somos designers e é claro que criamos, não é mesmo? E a resposta curta e grossa: não, nem sempre. 🙁
A reflexão é justamente sobre o quanto muitas vezes nós, designers, somos levados por pesquisas, dados, tendências – o que não está necessariamente errado. Entretanto, será que não estamos nos apoiando tanto em reproduzir técnicas e criações de outras pessoas que nós mesmos estamos deixando de criar? É para esta reflexão que a Raphaella (tô doida pra chamar de Rapha já e nem conheço rs) nos convida.
- Autora: Raphaella Quarterone
- Publicado em: 10 de setembro de 2021
- Idioma do artigo: português
- Ler artigo completo no Medium
🦕 10 tips for a sustainable component library as a part of your design system
Não adianta falar de Design System se não tiver a parte prática envolvida, não é mesmo?
Este artigo apresenta dez dicas curtas, práticas e com exemplos sobre como você pode tornar seu sistema de design mais sustentável. Apesar de parecerem simples, o que torna este artigo muito bom é a forma como são apresentados os exemplos de aplicação de cada uma das dicas.
- Autor: Avi Agarwal
- Publicado em: 11 de outubro de 2021
- Idioma do artigo: inglês
- Ler artigo completo no Medium
🦕 How can design systems be more human?
Todos nós já sabemos sobre o amor que existe por aí com relação aos Design Systems. Porém, o que nós perdemos quando tudo está extremamente em ordem? De que forma podemos garantir o elemento humano nos sistemas de design?
A reflexão proposta neste artigo é de que encantamento exige surpresa. Como podemos surpreender se estamos presos a padrões rígidos? Claro que, de forma alguma, o autor diz que os Design Systems não são importantes. Porém, como podemos garantir maior contribuição e colaboração?
- Autor: 扬 (Obs.: espero que isso seja o nome da pessoa, era o que dizia no Medium 🤔)
- Publicado em: 20 de outubro de 2021
- Idioma do artigo: inglês
- Ler artigo completo no Medium
Para ficar de olho…
Uma nova rede social está borbulhando por aí, porém, a proposta é totalmente diferente.
Na Minus você tem um limite de 100 posts durante toda a sua vida. Sim, isso mesmo, você não pode postar infinitamente. Ao atingir 100 posts no seu feed é isso, acabou! Além disso, segundo a própria rede, não existe monetização, curtir, seguir ou notificações.
E aí, você vai entrar nessa onda?
🦕 Build you design system like the pros (curso gratuito – em inglês)
Há algum tempo atrás, como parte de uma ação do Invision para trazer visibilidade para o gerenciador de Design Systems da empresa, foi lançado um pequeno curso gratuito sobre Design System que é ministrado por um trio de especialistas na área: Brad Frost, Dan Mall e Josh Clark.
Apesar de ficar claro em algumas aulas o apelo de marketing do curso, ainda assim os conteúdos – principalmente dicas práticas – são extremamente úteis e valem o investimento de tempo. Infelizmente o conteúdo está disponível apenas em inglês.
Inspirações e referências
Que tal olhar alguns sites/portfólio para se inspirar?
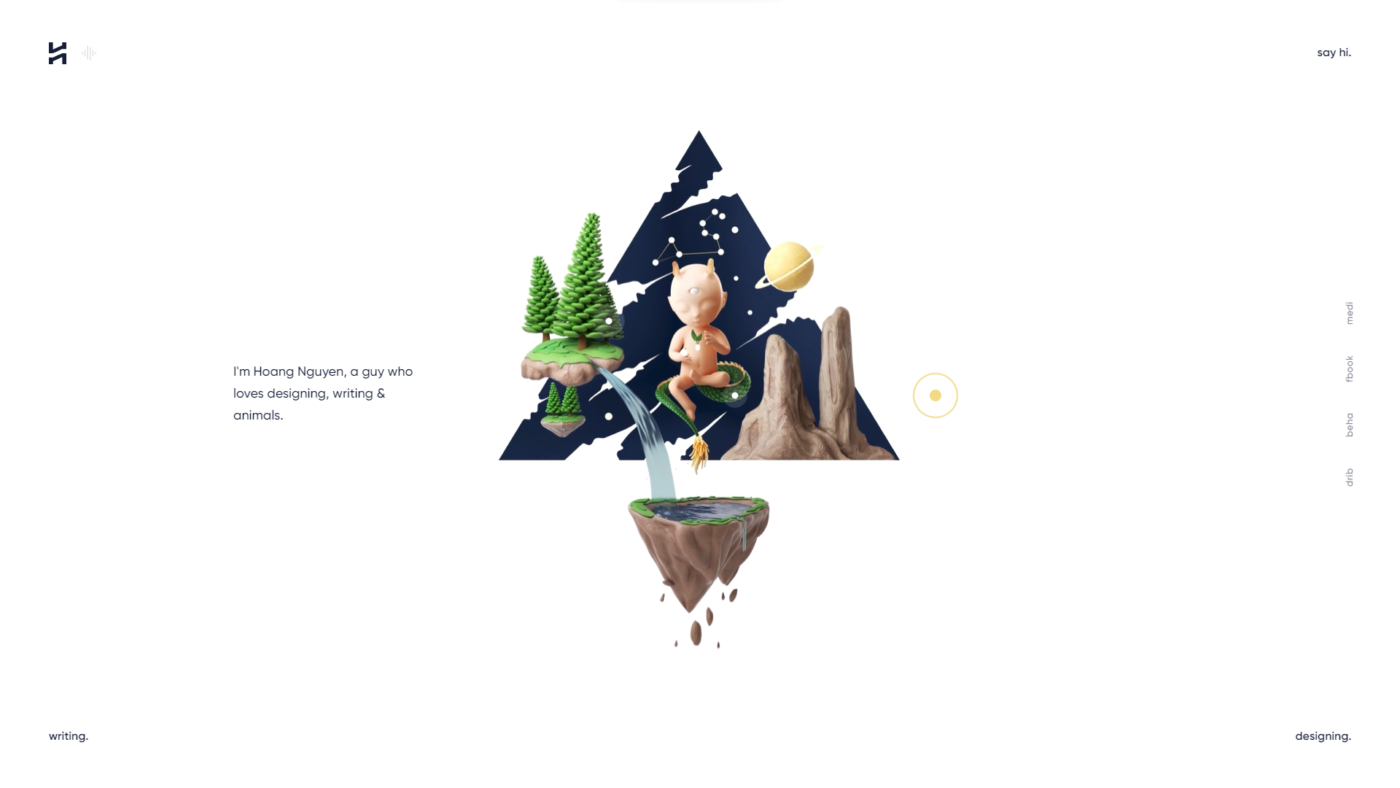
🦕 Hoang Moe: o que chama a atenção neste portfólio é não somente o aspecto clean mas também o uso de música como forma de criar uma experiência mais imersiva. O fato de na entrada já ser perguntado sobre a preferência do usuário por manter a música ligada ou não ajuda ainda a incitar a curiosidade e mostrar a preocupação com o usuário.

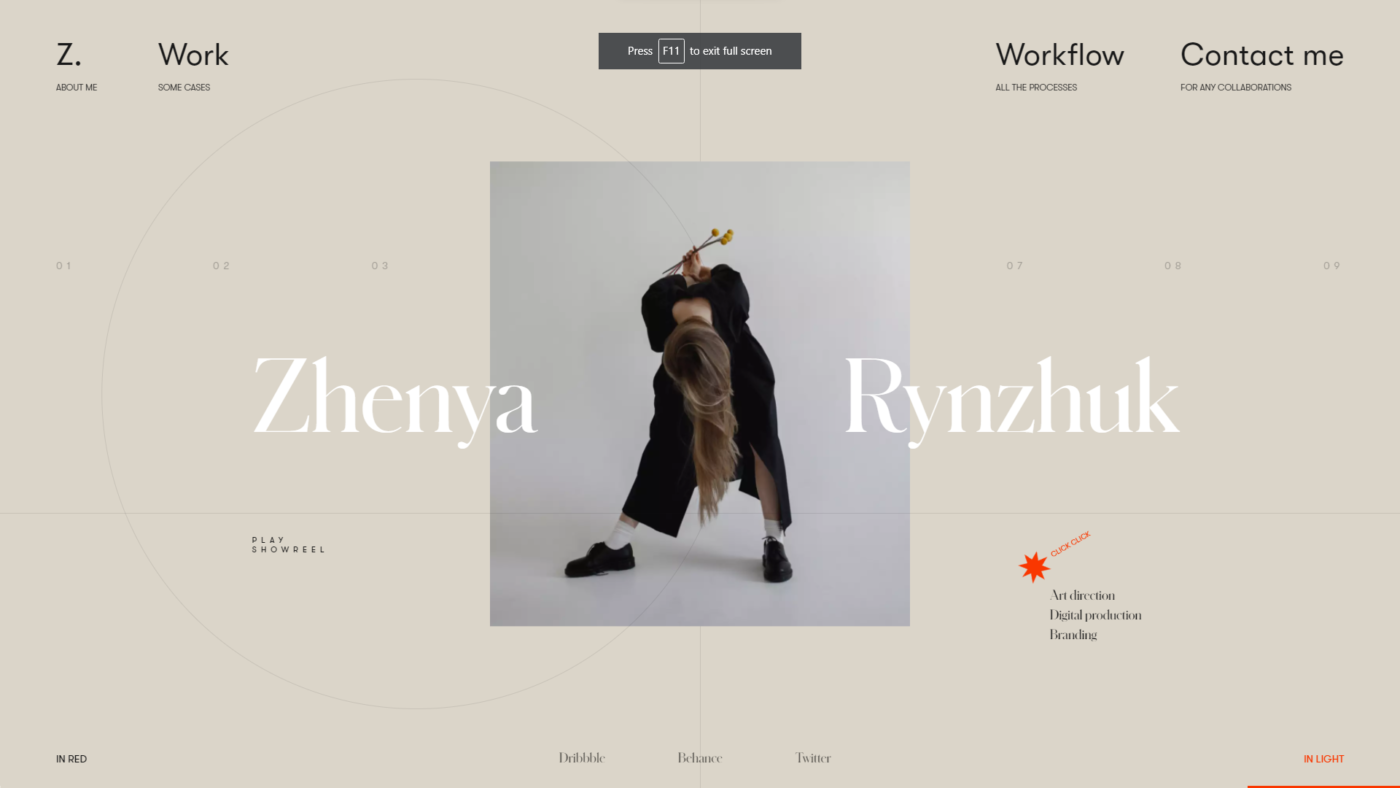
🦕 Zhenya Rynzhuk: este portfólio, que lembra muito um editorial de moda, apresenta um uso bastante dinâmico de formas e interações. Com certeza uma excelente referência para quem busca um aspecto elegante e ligado à tendências de marketing e/ou editorial.

Ferramentas
🦕 Checklist Design
Não seria bom se você pudesse ter um checklist garantindo que não está esquecendo de nada na hora de criar uma interface? A proposta desse site é justamente trazer vários checklists para diversas etapas do design.
Na prática, você escolhe o que irá construir, seleciona o tipo de conteúdo e já pode começar a preencher seu checklist. Desse modo você irá garantir que, ao final do processo, tudo estará em sintonia. 😉
Gostou deste material?
Me ajude compartilhando!