Robotização do design, acessibilidade e o novo Windows | Dininhos do Design #02
Por Maiane Gabriele em 8 de outubro de 2021
Os dininhos do design mais queridos trazem para você uma coletânea de links sobre design, UI/UX, novidades e muito mais. 🦕🦕🦕
Compartilhe!

Os Dininhos do Design não param. Após intensos turnos de trabalho eles separaram mais uma incrível diversidade de links, artigos e, acreditem, até joguinhos para nenhum designer ficar triste.
Nesta segunda edição os dininhos mostram o que andou rolando de legal por aí, desde o tão falando lançamento do Windows 11, até os novos recursos de acessibilidade para Android. Além disso, importante mencionar os artigos incríveis e provocativos que eles trouxeram dessa vez.
E aí, o que está esperando para conferir?
Os artigos que você não pode perder
🦕 A robotização do design e do designer
Será que um dia nós, designers (e dininhos rs), seremos substituídos por robôs?
Neste artigo Felipe nos convida a refletir sobre o que nos faz diferentes de robôs. Em quais pontos nós somos excepcionais? Uma excelente reflexão sobre a importância de referências, vivências diversas e humanidade.
- Autor: Felipe A. Carriço
- Publicado em: 23 de agosto de 2021
- Idioma do artigo: português
- Ler artigo completo no UX Collective
🦕 Criatividade, referências e a vida
Esse não é mais um artigo técnico, extenso ou cheio de palavras da moda. Entretanto, isso não o torna menos importante.
O artigo relata muito da visão de mundo que nós dininhos temos. Reforça a importância de se buscar referências em não apenas uma área, mas várias. Não podemos cair na armadilha de – muitas vezes inconscientemente – mergulharmos em uma bolha. É preciso consumir muitas referências, mas não necessariamente muito “mais do mesmo”.
- Autor: Leo Fernandes
- Publicado em: 05 de outubro de 2021
- Idioma do artigo: português
- Ler artigo completo no Layer Lemonade
🦕 The Era of Design Systems is gone
Será o fim da era dos Design Systems? Este artigo apresenta uma abordagem bastante provocativa sobre o nascimento, maturidade e o que o autor coloca como “O fim da era dos Design Systems”.
Alguns pontos neste artigo chamaram bastante a atenção de nós, dininhos, o primeiro deles é o fato de que o autor é um designer russo (confesso que não costumamos ver muitos artigos de russos por aí). O segundo é a provocação em si. Ao pensar sobre a possibilidade de um fim dos design systems da forma como são feitos hoje, qual seria o próximo passo?
Acreditamos que este seja um artigo para ler, reler, concordar, discordar e, principalmente, refletir sobre futuro do design.
- Autor: Серёжа Плащинский, versão em inglês por Onchky
- Publicado originalmente em: 26 de maio de 2020, tradução em 05 de outubro de 2021.
- Idioma do artigo: inglês
- Ler artigo completo no Medium
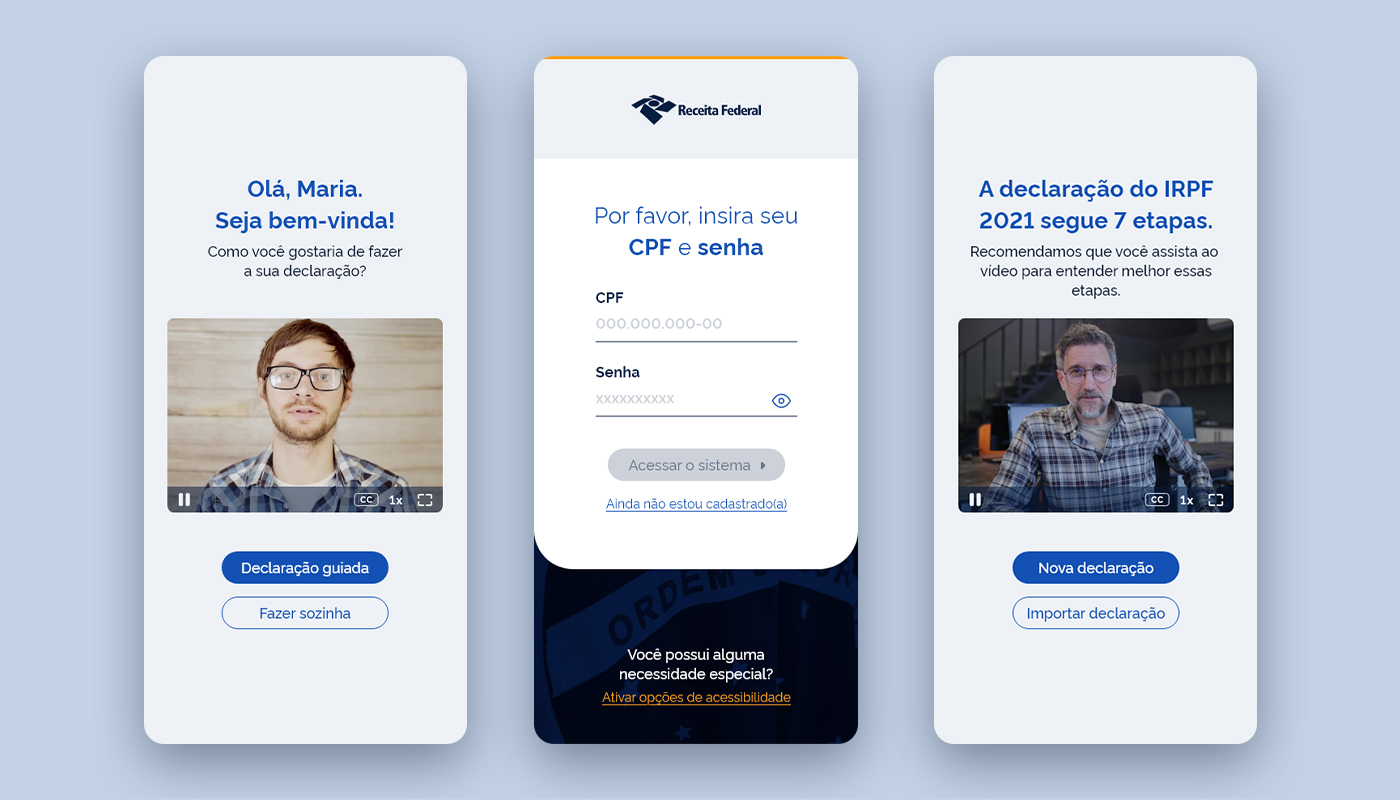
🦕 Text Resizing – Flexible Components for Improved Accessibility
Acessibilidade é a palavra do momento no mundo do UI/UX design. Entretanto, não raro vemos ela sendo utilizada em um contexto do tipo “deixar acessível para um público específico”.
Neste artigo o designer James Carleton, do PayPal, relata sobre a experiência da empresa ao criar componentes flexíveis e sua importância para a acessibilidade. Ao analisar o uso de diferentes usuários e empresa percebeu que várias pessoas não utilizam os tamanhos de texto padrão de seus dispositos, por esse motivo, sentiram a necessidade de criar componentes que se adaptem mesmo com diferentes tamanhos de texto.
O processo em detalhes, desde o Discovery até exemplos aplicados, é descrito com detalhes nesse artigo incrível.
- Autor: James Carleton
- Publicado em: 28 de setembro de 2021
- Idioma do artigo: inglês
- Ler artigo completo no The PayPal Technology Blog
Para ficar de olho…
🦕 Windows 11: o novo sistema operacional da Microsoft
A Microsoft anunciou recentemente o lançamento do novíssimo Windows 11. Os usuários já estão começando a receber a atualização e relatar suas experiências.
Além disso, a Microsoft prometeu melhores recursos de acessibilidade, o que reforça a tendência de que, cada vez mais, acessibilidade deixa de ser um tema de segunda linha para realmente se tornar parte integrante dos produtos. Apesar de não apresentar novas ferramentas o que foi prometido é a melhora de ferramentas já existentes como lupa, narrador e outras.
Obs.: válido ressaltar que, para os computadores compatíveis, a atualização para o novo Windows será gratuita para quem já possui o Windows 10 original.
🦕 Novo kit de acessibilidade Windows Surface
Ainda na linha de acessibilidade e Microsoft, há algumas semanas muito se falou sobre os novos kits de acessibilidade para os dispositivos da linha Surface. Aparentemente os migos da Microsoft andaram trabalhando bastante… rs
O chamado Surface Adaptative Kit é um conjunto de acessórios – relativamente simples mas não menos importantes – que podem ajudar pessoas com diversos tipos de necessidades. Ao reconhecer que dispositivos mais modernos e finos podem gerar maior dificuldade para pessoas com deficiência a empresa fez questão de mostrar que ninguém foi esquecido no processo.

🦕 Android: controle o celular com os olhos e gestos faciais
A gigante Google divulgou no dia 23 de setembro o que chamou de Camera Switches, um novo recurso de acessibilidade para dispositivos Android. Na prática o recurso irá permitir que usuários controlem seus dispositivos com movimentos de olho e também do rosto.
Porém, muito mais legal do que ficar falando sobre o recurso, que tal ver o vídeo em que a empresa apresenta a ferramenta?
Inspirações e referências
Que tal também olhar algumas referências visuais para se inspirar?
🦕 Tomorrow | Website: este website russo é uma loja para comprar tipografias. Entretanto, o que chama a atenção mesmo é toda a apresentação do site. As tipografias ficam passando o tempo todo. Apesar de ser legal, ficar mais que 10 minutos no site talvez seja meio treta haha…
🦕 Stripe Press: quer comprar um livro? Você precisa ver o layout desse site, o fato de os livros estarem todos com a lombada virada para o usuário lembram muito a própria experiência de comprar em uma livraria.
🦕 3D painting art: essa equipe de design imaginou como seria viajar dentro de obras de arte. Através da criação de mapas 3D eles criaram um processo no qual é possível explorar as obras de arte através de uma nova perspectiva.
🦕 Landing Pages Collection: para fechar com chave de ouro as inspirações da semana, que tal conferir essa seleção de capas de website e landing pages?
Ferramentas
🦕 Games para Designers
Em um recente artigo, publicado no UX Collective, foi publicada uma lista com vários jogos para designers. Não que nós, dininhos, queiramos que você se distraia e comece a procrastinar, mas… um joguinho não mata ninguém, não é mesmo?
Confira alguns dos jogos citados:
- Can’t Unsee: confesso que todo o setor dos dininhos ficou algum bom tempo tentando achar as diferenças nesse jogo viciante.
- Color: apesar da aparente facilidade do início este jogo, que te provoca a encontrar as cores correspondentes vai ficando difícil e acho que agora eu e os dininhos só conseguimos ver colorido em todos os lugares.
- It’s Centred That: este jogo – do capiroto – vai te desafiar a ver se um pontinho do mal está centralizado. De acordo com os dininhos por muito menos eles foram extintos. Deus abençoe quem quiser se arricar…
Gostou deste material?
Me ajude compartilhando!