Design System, acessibilidade e mais! | Dininhos do Design #01
Por Maiane Gabriele em 24 de setembro de 2021
Os dininhos do design mais queridos trazem para você uma coletânea de links sobre design, UI/UX, novidades e muito mais. 🦕🦕🦕
Compartilhe!

Eles chegaram! Os Dininhos do Design são a mais nova forma de você manter-se informado(a) sobre o que há de mais recente e legal no mundo no Design, principalmente nas área de interface do usuário (UI) e experiência do usuário (UX).
O principal intuito desta iniciativa é poder compartilhar todos os conteúdos de design que eu (e os dininhos, é claro) consumimos. Tem tanto conteúdo incrível que nós ficamos doidos para compartilhar, que é um prazer poder dividir com vocês tudo que nós temos encontrado de legal por aí. O melhor de tudo é que os conteúdos são atualizados, afinal, a grande maioria é selecionada com base em leituras de blog e notícias sobre a área.
Quer saber o que andou rolando de novo? Confere aí!
Os artigos que você não pode perder
🦕 As principais métricas para avaliar a usabilidade de uma interface
Um dos pontos cruciais com relação ao uso de interfaces é a usabilidade. Apesar de muitas vezes telas serem tratadas e julgadas a partir de conceitos bastante subjetivos, é possível medir a usabilidade a partir de métricas muito mais objetivas.
Nesse intuito, esse artigo explica e mostra, com exemplos e também algumas contas, como medir a usabilidade de uma interface de forma objetiva e clara. Desse modo, vai ser difícil achar espaço para o clássico: “Eu acho mais legal assim”.
- Autor: Amanda Nunes / Ada
- Publicado em: 20 novembro de 2020
- Idioma do artigo: português
- Ler artigo completo no UX Collective
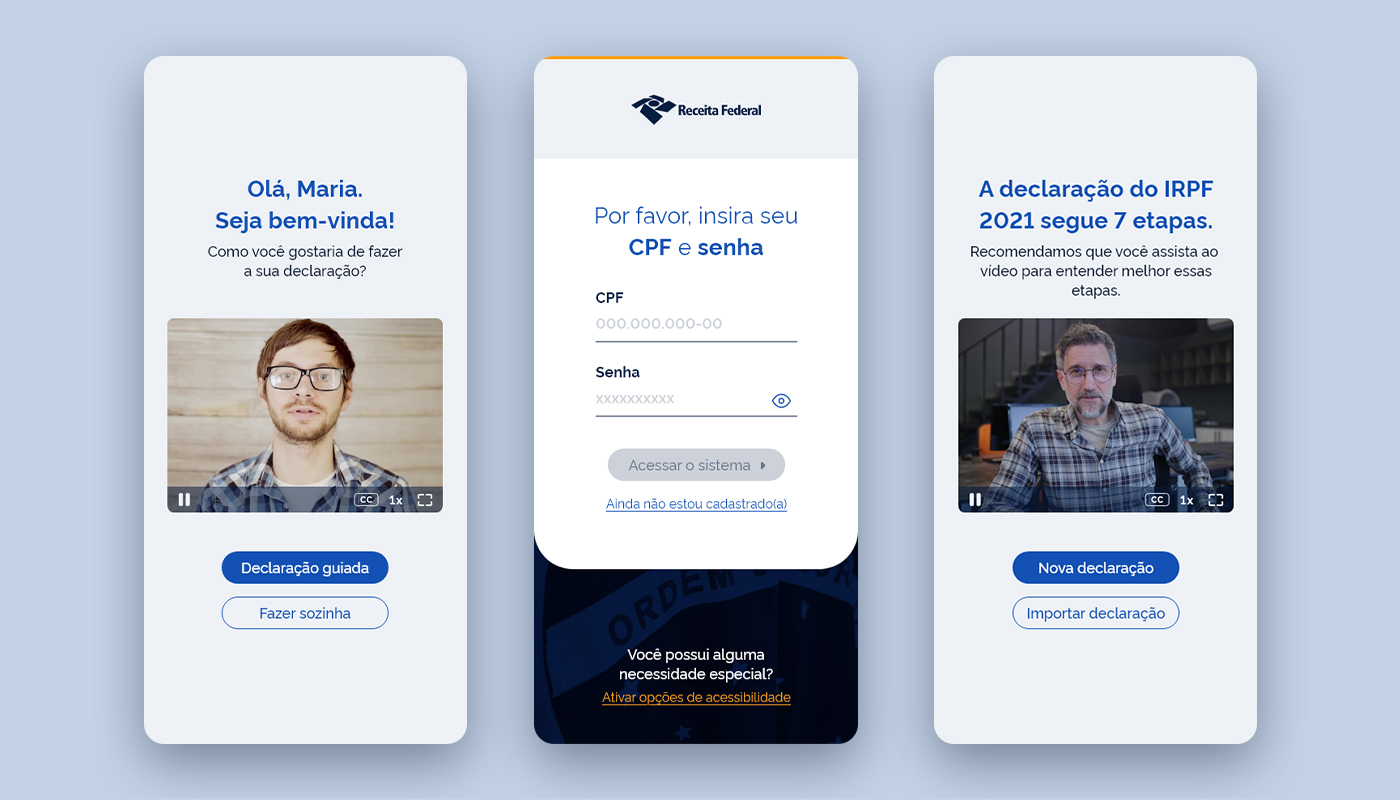
🦕 Acessibilidade e UX Writing: como criar conteúdos inclusivos?
Lembretes sobre acessibilidade nunca são demais. Esse artigo traz várias dicas, bastantes práticas e com exemplos, de algumas posturas que podem ajudar a tornar seu produto mais acessível para todos. Entre os tópicos citados estão a escrita com emojis, uso de texto alternativos além de vários outros conselhos que podem ajudar interfaces a tornarem-se mais acessíveis.
Obs: boatos que o Guia de Acessibilidade para UX Writing citado no final do artigo é ótimo viu. 😛
- Autor: Carolyna Paiva
- Publicado em: 15 de setembro de 2021
- Idioma do artigo: português
- Ler artigo completo no UX Collective
🦕 Design system: LEGO kits syndrome
É tão comum vermos elogios atrás de elogios para os tão amados “Design Systems”. Entretanto, será que é tudo, realmente, somente flores?
Este artigo não é somente mais um guia sobre Design Systems. Nele o autor nos convida a repensar o porquê de criarmos um sistema de design e, principalmente, nos lembra da importância de envolver o usuário final no processo.
- Autor: Budi Tanrim
- Publicado em: 7 de setembro de 2021
- Idioma do artigo: inglês
- Ler artigo completo no UX Collective
Para ficar de olho…
🦕 Material You – a evolução do Design System da Google
Um dos mais famosos, senão o mais famoso Design System que existe é o Material Design. Entretanto, como todo bom sistema de design, o Material também está evoluindo para a sua nova geração: o Material You.
No texto de apresentação do novo sistema são ressaltados valores como emoção, expressividade e personalização. Entre as mudanças visuais é bastante perceptível o uso de formas mais orgânicas e tons mais pastéis, em comparação com o sistema anterior.
Com certeza este é um tema para estar atento, afinal, não é de hoje que a gigante Google dita algumas tendências por aí…
- Publicado em: 05 de maio de 2021
- Idioma do artigo: inglês
- Ler artigo completo no blog do Material Design
Inspirações e referências
Que tal também olhar algumas referências visuais para se inspirar?
🦕 Página de erro: uma animação bastante legal e descontraída para contar as más notícias para o usuário, afinal, por mais fofinho que seja, deu ruim. E aí, partiu tentar novamente?
🦕 Loader de notícias: uma forma bastante sútil de carregar as notícias em um aplicativo mobile, e que ainda mostra, de forma bastante clara, a atualização de notícias em tempo real.
🦕 Strive Bank: o sistema de identidade visual desenvolvido para esse banco é um excelente exemplo sobre como uma marca bem pensada pode ajudar a trazer personalidade e identificação para uma empresa.
Ferramentas
🦕 Modular Scale
Um bom modo de manter a consistência entre a tipografia de um website ou produto digital é através do uso de uma razão. Este site te ajuda a criar, facilmente, um sistema de tipografia que você poderá aplicar, de forma consistente, em toda a sua interface.
🦕 Glossário de UI/UX Design
Sabe quando está todo mundo falando um termo que você nunca ouviu falar? Nessa hora esse glossário poderá te ajudar demais!
A escola de cursos online Awari criou uma seleção com vários termos comuns utilizados nas áreas de UI e UX design. Além disso, é também uma ótima fonte de estudos para você que quer estar por dentro dos tópicos que andam sendo falados por aí.
Gostou deste material?
Me ajude compartilhando!